Che cos’è l’URL di un sito web e a cosa serve? Diamo un rapido sguardo alla sua struttura per capire come funziona, con l’aiuto di qualche esempio.
Cosa troverai in questo articolo:
URL: cos’è e come funziona
In ambito informatico, l’acronimo URL significa Uniform Resource Locator (localizzatore unico della risorsa).
L’URL è un indirizzo web costituito da una sequenza alfanumerica che individua, localizza (e permette di raggiungere) una determinata risorsa in rete, ad esempio: un documento, un’immagine, un sito internet.
L’URL appartiene a una categoria più ampia chiamata URI (Universal Resource Identifier) che esprime la posizione univoca di una risorsa in rete.
URL: significato e definizione
Ecco un’interessante definizione di URL:
“Localizzatore unico della risorsa (informatica), indirizzo di un sito web espresso in modo univoco e con una forma utilizzabile dal browser”.
Per capire come funziona un URL possiamo paragonarlo all’indirizzo di un edificio:
Esattamente come gli indirizzi fisici gli URL, infatti:
- sono costituiti da più elementi
- indicano una posizione univoca
- permettono di raggiungere un punto specifico
Se pensiamo, in particolare, all’URL di un sito web, l’indirizzo cambia a seconda della pagina precisa o del contenuto specifico che si vuole raggiungere.
In passato, quando i siti erano costruiti solo in HTML, la struttura dell’URL con tutte le sue cartelle e sottocartelle corrispondeva a una serie di elementi effettivamente esistenti, ordinati per livelli gerarchici.
Un indirizzo di questo tipo: creacity.it/cartella avrebbe indicato una cartella realmente presente nella directory principale del sito.
Nel tempo, i siti web sono diventati dinamici e i programmatori hanno cominciato a “scriverli” con PHP, un linguaggio di programmazione più sofisticato.
La struttura fisica del sito è andata quindi scomparendo tanto che adesso l’architettura di file e cartelle nella maggior parte dei casi non combacia più con un assetto reale (anche se questo tecnicamente è ancora possibile).
I CMS come WordPress permettono di cambiare e riscrivere l’URL di una determinata pagina web per adeguarlo alle proprie esigenze.
L’URL si può quindi modificare e personalizzare per diversi motivi, ad esempio per migliorare la SEO: l‘indirizzo di un sito web o di una sua pagina può essere accorciato per favorire il posizionamento su Google.
Nel caso specifico di un eCommerce si preferisce di solito invece creare degli URL “gerarchici” :
shop/categoriaprodotto/nomedelprodotto
Per gli shop online mostrare la una gerarchia nell’indirizzo URL attraverso le categorie è molto utile, perché a colpo d’occhio l’utente comprende esattamente in che punto si trova.
URL del sito web: alcuni esempi
Digitando: https://creacity o anche solo creacity.it arrivi alla pagina principale del nostro sito web (home page).
Il percorso di una risorsa specifica che si trova nel nostro blog avrà invece un indirizzo URL diverso, come ad esempio:
https://creacity.it/category/blog/copywriting
L’indirizzo da digitare può essere anche più articolato. Se ad esempio al sito web fosse annessa una sezione eCommerce e volessimo raggiungere uno specifico prodotto, l’URL potrebbe prevedere anche la presenza di uno sottodominio:
https://eCommerce.miosito.it/category/prodotto
URL del sito web: struttura ed elementi indispensabili
La struttura dell’ URL può comprende molti elementi, ma solo alcuni sono essenziali:
- il Protocollo (o schema)
- il Dominio
- il Percorso (o path)
Oltre a questi tre che sono elementi indispensabili di ogni URL, ce ne sono altri che possono essere presenti o meno, a seconda dei casi: uno o più sottodomini e altri elementi del percorso come ad esempio le sottocartelle.
Analizziamo più nel dettaglio i 3 elementi indispensabili dell’URL:
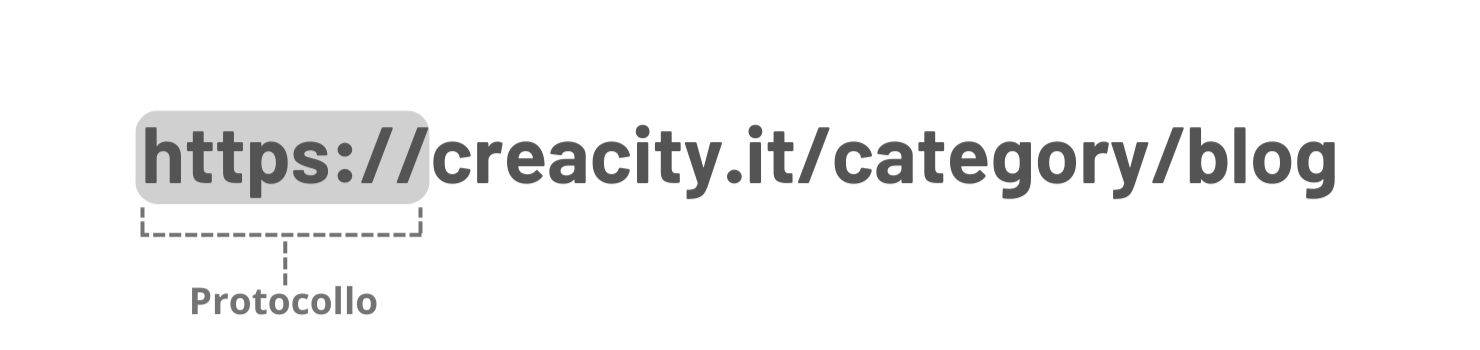
1. Il protocollo

Permette di scambiare dati secondo specifiche modalità (per esempio, includendo la crittografia dei dati).
Per inviare e recuperare informazioni dal sito web il server può usare due diversi tipi di protocollo, entrambi deputati al trasferimento dei dati: HTTPS e HTTPS.
HTTPS e HTTP
Il protocollo HTTPS (Hypertext Transfer Protocol Secure) ordina al browser di crittografare le informazioni presenti sulla pagina web (dati e password) per garantirne la sicurezza.
Esattamente come il protocollo HTTP anche HTTPS permette di recuperare una risorsa in rete e di mostrarla alle persone ma proteggendo i dati con la crittografia.
Il solo fatto di preferire il protocollo HTTPS al meno sicuro HTTP (Hypertext Transfer Protocol), installando nel sito il certificato SSL può avere effetti positivi sulla SEO del sito.
Il protocollo HTTPS è il più diffuso ed è apprezzato da Google che lo considera fattore di ranking e incoraggia i proprietari di siti web a passare da HTTP a HTTPS in modo da proteggere al meglio le persone che visitano il sito web.
Il protocollo è un elemento indispensabile dell’URL ma una volta impostato sul sito non sarà indispensabile digitarlo nella barra degli indirizzi perché il browser è in grado di sottintenderlo.
Oltre a HTTP e HTTPS Esistono anche altri protocolli come ad esempio FTP (file transfer protocol) che serve a trasferire software, oppure mailto:// per la posta elettronica.
2. Il Dominio
Il dominio, più precisamente “nome a dominio” è la combinazione di due elementi indispensabili:
- Dominio di primo livello
- Dominio di secondo livello
Il nostro nome dominio è creacity.it:
Il dominio di primo livello (TDL)
Il dominio di primo livello (TDL, top-level domain) è anche chiamato “estensione”.
Visivamente il top level domain è posto in coda al dominio, separato da un punto.
Perché si chiama dominio di primo livello?
Considerando che il DNS (sistema dei nomi dominio) è organizzato secondo una struttura gerarchica, il TDL è livello gerarchicamente più alto del nome dominio.
Ecco alcuni esempi di top-level domain:
- .it
- .com
- .org
- .eu
- .net
- .info
Il domino di primo livello si sceglie al momento della registrazione del dominio, ovviamente a patto che sia disponibile.
Questa scelta è importante, perché il dominio di primo livello (TLD) dice già alle persone qualcosa del tuo sito web: ad esempio, puoi usare .it per suggerire l’area geografica in cui ti muovi ( in questo caso Italia).
L’estensione .com è usata soprattutto dai soggetti commerciali mentre .org è relativa solitamente agli enti senza s scopo di lucro.
Il dominio di secondo livello (SLD)
Il dominio di secondo livello (SLD, second level domain) è la parte più specifica del dominio, il nome “puro e semplice” che può anche corrispondere al nome del tuo brand o della tua attività.
Il Second level domain aiuta le persone a capire quello che fai. É la sintesi del tuo progetto e in combinazione con l’estensione ti identifica e ti permette di distinguerti dai tuoi concorrenti.
Vuoi creare un nuovo sito web? Allora vale la pena dedicare un po’ di tempo a scegliere bene il nome dominio. Dovrebbe essere riconoscibile e semplice da ricordare: la combinazione perfetta di nome del progetto + estensione!
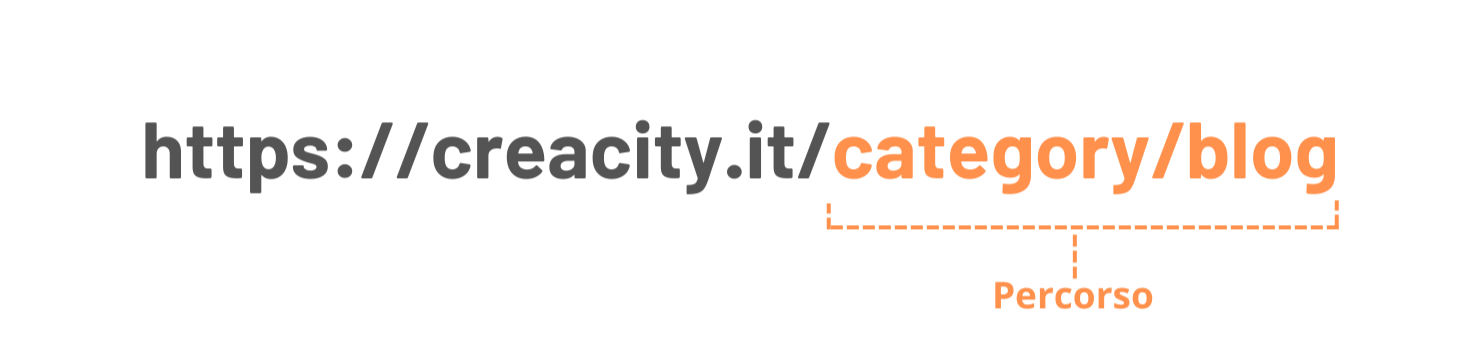
3. Il percorso
La parte che segue il nome a dominio è chiamata percorso (path).
Il percorso contiene le informazioni necessarie ad arrivare alla pagina specifica del sito web.
Ogni risorsa del sito (pagina, file o immagine) avrà il proprio indirizzo URL, specifico e univoco.
WordPress offre la possibilità di modificare i “permalink” e di personalizzare il percorso in maniera da renderlo SEO friendly e funzionale alla navigazione. Puoi effettuare questa operazione dalla dashboard andando su Impostazioni > Permalink.
Nel path possono essere compresi diversi elementi come ad esempio: frammenti, parametri e sottocartelle (subdirectory).
Sottocartella
Inserire una o più sottocartelle nel percorso/path, aiuta il crawler di Google a capire quale particolare sezione della pagina web le persone stanno visitando.
Ecco un esempio di URL di ottimizzato per un sito eCommerce tramite l’inserimento di più sottocartelle nel path:
https://www.shop.com/prodotto/piccoli-elettrodomestici/smeg/spremiagrumi-smeg-mff01-50s-style
In questo caso, il sito propone un percorso gerarchico, molto dettagliato.
A colpo d’occhio le persone già capiscono di essere nell’area del negozio dedicata ai piccoli elettrodomestici. E possono avere ulteriori informazioni sul prodotto: è stato selezionato Smeg e in particolare uno spremiagrumi della linea anni 50.
Si può anche intuire che lo shop vende anche grandi elettrodomestici e che ci sono diverse marche disponibili.
E invece WWW?
In passato non era possibile acquistare il dominio del sito senza includere WWW, ma adesso si può.
E anche qualora avessi un nome dominio che include la tripla w, potresti escluderlo creando un redirect 301 da C pannel.
In questo modo le persone possono raggiungere il sito anche digitando il nome del dominio nella barra di ricerca senza includere il prefisso WWW.
Che differenza c’è tra URL e dominio?
Il dominio individua il sito web ed è parte dell’URL: è costituito da due elementi:
- dominio di primo livello
- dominio di secondo livello
L’Url è l’indirizzo web completo del sito o di un’altra risorsa che comprende più elementi oltre al dominio. Questi elementi possono variare in base al percorso, che come abbiamo visto sopra può anche essere personalizzato.
- Dominio: ilmiosito.com
- URL: https://ilmiosito..com/about
Ora conosci bene L’URL e i suoi elementi. Vuoi ottimizarlo per la SEO?