LCP: cos’è quanto conta per l’esperienza utente e perché è importante ottimizzarlo?
Cosa troverai in questo articolo:
Largest Contentful Paint: cos’è e a cosa serve
Largest Contentful Paint (LCP) è una delle tre metriche dei Core Web Vitals di Google e valuta un aspetto particolare dell’esperienza utente sulla pagina:
LCP rileva il tempo che la pagina web impiega per caricare l’elemento visibile più grande nell’area di visualizzazione.
LCP cattura i primi attimi dell’esperienza che l’utente vive sulla pagina e valuta la velocità di caricamento del contenuto principale della pagina: per esempio un blocco di testo o un’immagine.
In altre parole,
Largest Contentful Paint calcola il tempo che intercorre tra l’inizio del caricamento di una pagina da parte del browser e la comparsa sullo schermo del contenuto più largo dell’area visibile.
Perché è importante ottimizzare LCP
Insieme agli atri due parametri dei Core Web Vitals (INP e CLS) anche Largest Contentful Paint contribuisce a fornire un resoconto della capacità complessiva della pagina di offrire un’esperienza soddisfacente alle persone.
Esattamente come le altre due metriche, LCP mostra punteggio e valutazione:
- buono
- scadente
- da migliorare
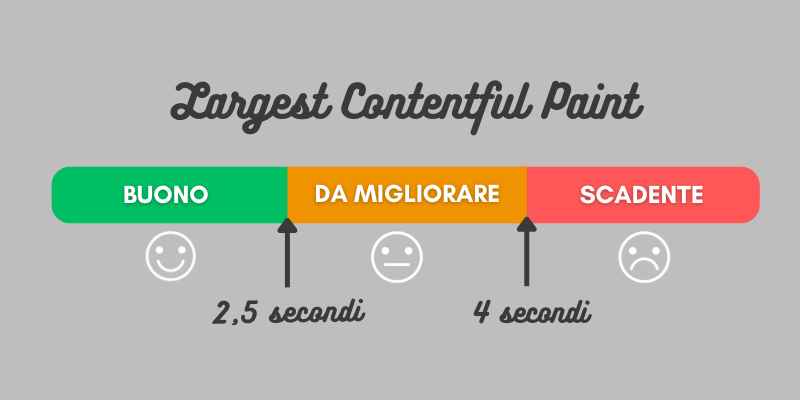
Siti web e blog dovrebbero offrire una buona performance completando il rendering del contenuto visivo più grande della pagina in meno di 2,5 secondi per almeno per il 75 per cento dei caricamenti di pagina, tra dispositivi mobili e desktop.
LCP: i valori ottimali
Avere buoni valori LCP è molto importante per l’ottimizzazione del sito web e per migliorare il ranking.
- Un valore LCP basso (inferiore o pari a 2,5 secondi) mostra che la pagina web offre una buona esperienza perché l’elemento grafico più grande si carica rapidamente;
- un LCP tra i 2,5 secondi e i 4 secondi segnala la necessità di migliorare le prestazioni di caricamento;
- Se il punteggio LCP è elevato (superiore ai 4 secondi) c’è qualche problema che è bene risolvere.
Come monitorare LCP
Esattamente come per gli altri elementi essenziali e per alcune altre metriche relative all’esperienza sulle pagine di Google, è possibile effettuare un’analisi con strumenti gratuiti:
- PageSpeed Insights
- Report sull’esperienza utente di Chrome
- Search Console (report Velocità)
PageSpeed Insights permette di testare Largest Contentful Paint sulla base di dati reali provenienti dal report Chrome UX.
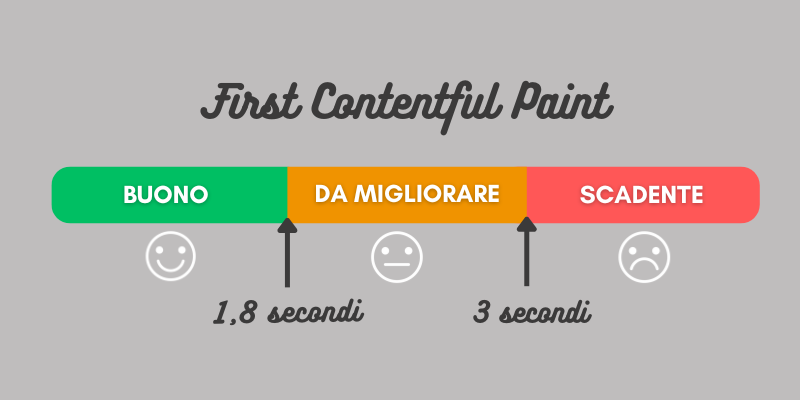
Differenza tra LCP e FCP
Largest contentful paint vs First contentful paint: perché questo confronto?
FCP non è fra i Core Web Vitals, ma è comunque una metrica importante relativa all’esperienza dell’utente legata alla rapidità di visualizzazione dei contenuti.
Mentre LCP misura il tempo di caricamento del contenuto più grande della pagina, FCP rileva il momento in cui l’utente è in grado di vedere qualsiasi elemento sullo schermo: testo, immagini, elementi SVG.
First Contentful Paint (FCP) è una metrica monitorata nella sezione Rendimento del report di Lighthouse ed è anche in Page speed Insight.
Perché LCP è più utile di FCP
LCP è nei Core Web Vitals perché è un indicatore più utile di FCP per misurare l’esperienza utente nella fase iniziale.
Se la pagina fosse in grado di eseguire rapidamente il primo contenuto (qualsiasi contenuto, anche non rilevante) restituirebbe un buon valore FCP (un valore basso). Ma a caricarsi rapidamente potrebbe essere anche un’immagine di minime dimensioni probabilmente poco importante per la resa complessiva della pagina. Ecco quindi che FCP potrebbe risultare fuorviante nel fotografarne le prestazioni.
Al contrario
LCP valuta la rapidità di caricamento del contenuto più grande, presumibilmente quindi un elemento importante per la riuscita globale della pagina.
Cause probabili di un LCP scadente
Il punteggio LCP è spesso influenzato negativamente dal tempo necessario al server per rispondere.
Alcune delle cause più comuni di un valore LCP alto (elevato tempo di attesa per il caricamento del contenuto più grande della pagina) sono:
- Server lento (tempi di risposta troppo lunghi)
- Javascript e CSS che bloccano il rendering
- Tempi di caricamento delle risorse
- Rendering lato client
Server lento
Quando il server impiega troppo tempo per rispondere il contenuto più grande della schermata viene mostrato in ritardo.
Questo può influire negativamente su tutte le metriche della pagina che rilevano i tempi di caricamento.
I problemi di ritardo del server sono sostanzialmente riconducibili a questa problematica: prima che un utente possa caricare il contenuto principale, deve ricevere risposta dal server.
Il tempo di “andata e ritorno” (RTT, round trip time) cioè l’intervallo tra la richiesta browser e risposta del server è un fattore chiave per la velocità di caricamento, insieme al TTFB (time to first byte, numero di millisecondi necessari al browser per ricevere il primo byte di risposta dal server che ospita il sito web, ovvero il tempo di attesa per ricevere le prime informazioni).
Assicurati che il server sia configurato correttamente in modo da gestire al meglio le richieste e fornire risposte rapide.
Il nostro consiglio è quello di monitorare sempre le prestazioni del server e di scegliere un hosting affidabile come Sitegroud.
JavaScript e CSS con blocco del rendering
Alcuni elementi come ad esempio script e fogli di stile possono bloccare il processo di visualizzazione di una pagina HTML e causare un ritardo nel caricamento del contenuto LCP.
È importante non avere sul sito del codice non ottimizzato o non necessario.
Tempi lunghi di caricamento delle risorse
Le immagini richiedono spesso più tempo per essere caricate rispetto al testo.
Posizionare le immagini nella parte superiore di una pagina (above the fold) potrebbe influire negativamente sui tempi LCP.
Per migliorare questo aspetto:
- Comprimi i font (Il caricamento di font personalizzati può richiedere più tempo per mostrare il testo, impattando negativamente su LCP);
- Comprimi i file. I file non compressi hanno bisogno di più tempo per essere scaricati o visibili.
- Ottimizzare le immagini: sono spesso gli elementi più pesanti in termini di caricamento ma anche i più importanti per la buona riuscita di una pagina web. È cruciale avere solo buone immagini opportunamente dimensionate e compresse.
Rendering lato client
L’uso del rendering lato client può comportare tempi di caricamento più lunghi, soprattutto nei casi in cui serve molto JavaScript o quando il contenuto viene caricato per la prima volta nel browser dell’utente.
Molti siti usano il sistema Javascript lato client per il rendering delle pagine direttamente nel browser, ma questo potrebbe avere effetto negativo su LCP alzando i tempi di caricamento.
Se non si ottimizza correttamente questo aspetto, gli utenti non visualizzano alcun contenuto della pagina fino al termine del download di tutti i Javascript critici:
- Riduci al minimo i Javascript critici
- Usa il rendering lato server
- Utilizza il pre-rendering
Il tuo sito offre una buona esperienza utente? Vuoi ottimizzarlo per Google?