
Il tuo sito deve adattarsi allo schermo di ogni dispositivo. Il Responsive Web Design riesce a fare proprio questo!
Cosa troverai in questo articolo:
Responsive Web Design: cos’è?
Il responsive web design (RWD) è un particolare tipo di approccio alla progettazione e allo sviluppo dei siti internet che permette di creare pagine web reattive ed adattabili.
Grazie al responsive design nascono siti dinamici, multiformi, sempre piacevoli da consultare perché ottimizzati per schermi di ogni forma e dimensione.
Un sito web “responsive” (responsivo) è in grado di trasformare e adattare il proprio layout in base al display da cui viene visualizzato.
Questo risultato non si può ottenere semplicemente riducendo “a scalare” a grandezza dei contenuti. Anzi, direi che questo è l’esatto contrario di “pensare responsive”.
Una buona esperienza di visualizzazione da tutti i dispositivi
Il responsive design garantisce una buona esperienza di navigazione a prescindere dalle dimensioni e proporzioni dello schermo.
Il responsive design aggiusta la grafica del sito web che è in grado di adattarsi ad ogni device.
- senza diminuire la qualità visiva;
- riducendo al minimo la necessità di ingrandire i contenuti da parte dell’utente.
Per garantire leggibilità quando lo spazio si restringe, i testi andranno a riunirsi in una colonna unica con caratteri più grandi per facilitare la lettura dai dispositivi più piccoli. Il menù di navigazione rimarrà nascosto, posto all’inizio della pagina.
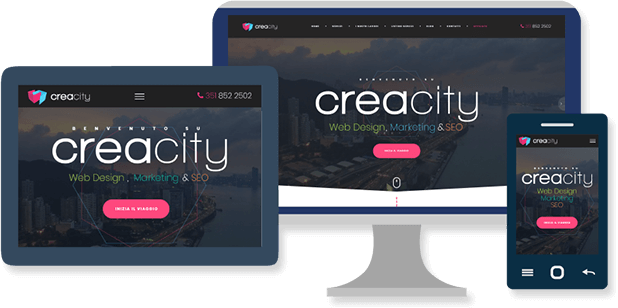
Ecco un esempio di design responsive: la ‘home page del nostro sito web nelle diverse versioni, desktop, tablet e mobile:
Come vedi ci sono differenze minime tra una versione e l’altra che non stravolgono la coerenza della grafica ma rendono il sito sempre ordinato e gradevole da esplorare.
Vuoi trasformare il tuo sito web in un’esperienza responsive?
Contattaci per una consulenza gratuita
Responsive web design: modelli ed esempi
1. Layout responsive: modelli
Ci sono diversi modi di organizzare una pagina web per garantire la massima adattabilità. Ecco alcuni schemi che si possono seguire:
- modello “Mostly fluid“
- schema “Culumn drop“
- Layout “Shifter“
- Modello “Off canvas“
- Sistema “a Lista“
Modello “Mostly fluid”
Si tratta di un layout che aumenta la dimensione dei margini su schermi di grandi dimensioni.
Spesso si usa la griglia fluida (che permette al contenuto di scorrere in senso verticale sugli schermi di dimensioni ridotte), immagini “a scalare” e colonne di testo impilate quando lo spazio si restringe.
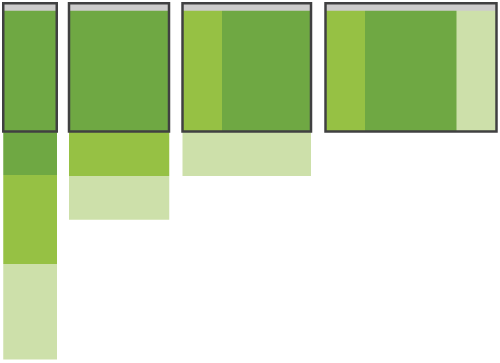
Schema “Column drop”
Si tratta di un assetto grafico multi-colonna che “perde” progressivamente colonne quando le dimensioni dello schermo si riducono.
La dimensione degli elementi tende a mantenere coerenza e le colonne si riordinano via via che lo schermo diminuisce la dimensione.
Nel layout per gli schermi più piccoli il contenuto scorre in senso verticale e le colonne sono impilate.
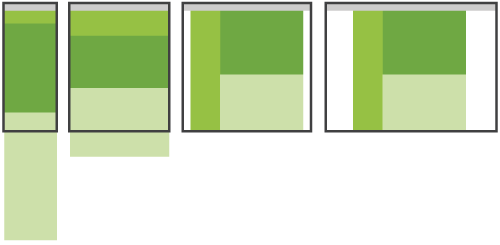
Layout “Shifter”
Questo modello offre massima adattabilità: layout diversi sono usati su schermi grandi, medi e piccoli.
Si tratta del modello meno diffuso perché richiede un maggiore tempo e impegno di progettazione. Questo tipo di schema responsive offre la massima reattività, ma richiede una gestione dei contenuti più complessa che riadatta ogni elemento in maniera funzionale ai diversi assetti della pagina.
Modello “Off canvas”
In schema il contenuto non si riordina verticalmente, ma colloca i parte del contenuto “fuori dallo schermo”.
Questo modello di layout responsive sfrutta, in un certo senso, lo spazio che è fuori dallo schermo per nascondere quello che non entra nella pagina quando lo schermo si riduce. Questo contenuto viene invece re-inserito per i display più grandi)..
Sistema “a lista”
In questo tipo di layout, i testi si riorganizzano in elenchi di elementi (liste), visualizzate su un numero di colonne proporzionali alla larghezza dello schermo.
2. Layout responsive: esempi
Ecco alcune immagini per capire come i siti responsive riorganizzano gli elementi del layout per gestire al meglio lo spazio a disposizione.
1. Questo è lo schema di un sito web che possiamo definire non-responsive, predisposto semplicemente per scalare la grandezza dei contenuti, con un layout che praticamente resta identico.

In questo caso può accadere che i testi e le immagini siano rimpiccoliti per rientrare nelle varie dimensioni dello schermo con un effetto che, in alcuni casi, finirà per offrire una pessima leggibilità dei testi e una scarsa godibilità delle immagini.
2. Ecco il layout di un sito web che riorganizza le colonne in senso verticale (column drop), fino ad impilarle tutte nei layout dei dispositivi più piccoli.

3. Infine, un esempio di massima reattività (layout “shifter”), con modifiche funzionali alla gestione di forme e spazi, con evidenti cambiamenti tra una versione e l’altra.

Perché è importante avere un sito responsive?
Se il tuo sito web non è responsive e mobile-friendly non riuscirai ad offrire un’esperienza soddisfacente alle persone che ti cercano dai dispositivi più piccoli, soprattutto da smartphone. E questo significa perdere la possibilità di sfruttare un mercato vasto e ricco di opportunità.
1. Mobile first!
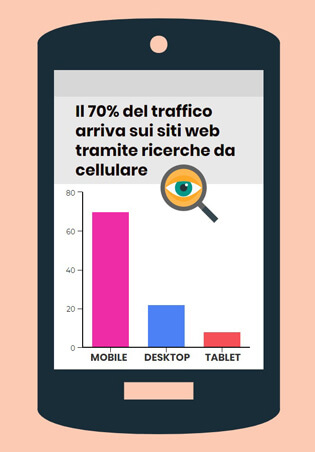
La responsività del sito da cellulare
La maggior parte delle ricerche su Google (più del 70%) provengono dagli smartphone. Il resto degli utenti si divide tra pc e tablet.
Se il tuo sito non è responsive da cellulare e i contenuti sono poco leggibili dagli schermi più piccoli chi vi atterra girerà i tacchi in un pochi secondi. E difficilmente si prenderà la briga di tornare a visitarlo dal pc.
Non avrai una seconda occasione!
L’esperienza di navigazione che le persone vivono sulle tue pagine web da cellulare ha un grosso peso e incide sul ranking del tuo sito.
Google ragiona in ottica mobile first, posizionando meglio e prima nella classifica dei risultati della ricerca organica i siti responsivi da cellulare, cioè ottimizzati visivamente per mobile e quindi “usabili” dai dispositivi di dimensioni ridotte.
Tutto quello che piace agli utenti piace anche a Google.
2. Responsive web design: più visibilità sui motori di ricerca
Questo studio interessante di Semrush mostra come solo il 13% dei siti web ha la stessa posizione nella ricerca di Google su tutti i dispositivi.
Il 30% dei siti in prima pagina da pc (oltre i primi 10 posti) precipita in basso nella ricerca da mobile:
Perché accade questo?
Google posiziona meglio i siti che offrono una buona esperienza di navigazione dai dispositivi mobili.
Il motore di ricerca tende anche a posizionare prima la versione mobile del sito e con questo dimostra di tenere in grande considerazione le persone che tentano di raggiungerti dal cellulare.
I siti veloci e web responsive ottengono più visibilità sui motori di ricerca.
Una buona visualizzazione da ogni dispositivo è gradita a Google, piace agli utenti e quindi è utile a te.
3. Responsive web design e Campagne annunci di Google per cellulare
Il responsive design non è solo un approccio alla progettazione del sito ma una risorsa che puoi sfruttare a tuo vantaggio nella tua strategia di digital marketing.
Potresti ad esempio destinare una parte del tuo budget alle campagne Google Ads per mobile, pubblicando annunci pay per click che si attivano solo quando i potenziali clienti sono nella tua zona.
Targhettizzando i tuoi annunci per i cellulari la tua pubblicità su Google diventerà più specifica e avrai maggiori probabilità di ricevere clic e convertire.
Ma cosa succederebbe se qualcuno cliccasse il tuo annuncio e atterrasse su un sito disordinato con immagini che si vedono male e testi poco leggibili? Passerebbe oltre e tu avresti perso un’opportunità.
Questo è un altro esempio di come la responsività del design del tuo sito o della tua landing page possono influenzare direttamente le tue opportunità di guadagno.
Esempi di siti web responsive
Mi hai seguito fin qui? Adesso ti mostro alcuni esempi di siti responsive per capire come gestire lo spazio che hai a disposizione dai diversi schermi e garantire la massima reattività del design:
- Warehouse
- Creacity
- Zerogermyl
- Moleskine
- Egan
- IKEA
- Condenast
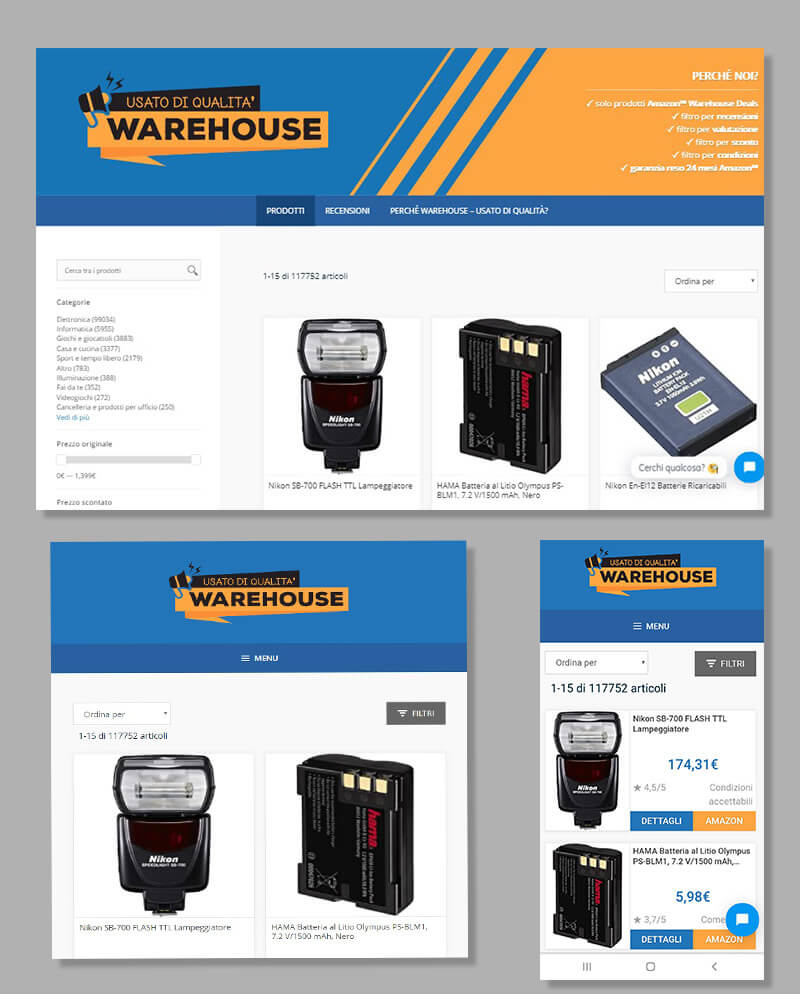
1. Warehouse
Ecco come warehouseusatodiqualita.it si adatta ai diversi device:
Si tratta di un blog ma anche di un motore di ricerca dove trovi usato ricondizionato.
Il sito è facile da esplorare e le foto dei prodotti non perdono qualità da cellulare: un aspetto da considerare ancora più attentamente quando il sito web è un eCommerce, come in questo caso.
Nella versione tablet e mobile il menù si posiziona al centro e le sue voci sono nascoste, mentre Il logo è posto al centro, ce per rimanere grande e in evidenza.
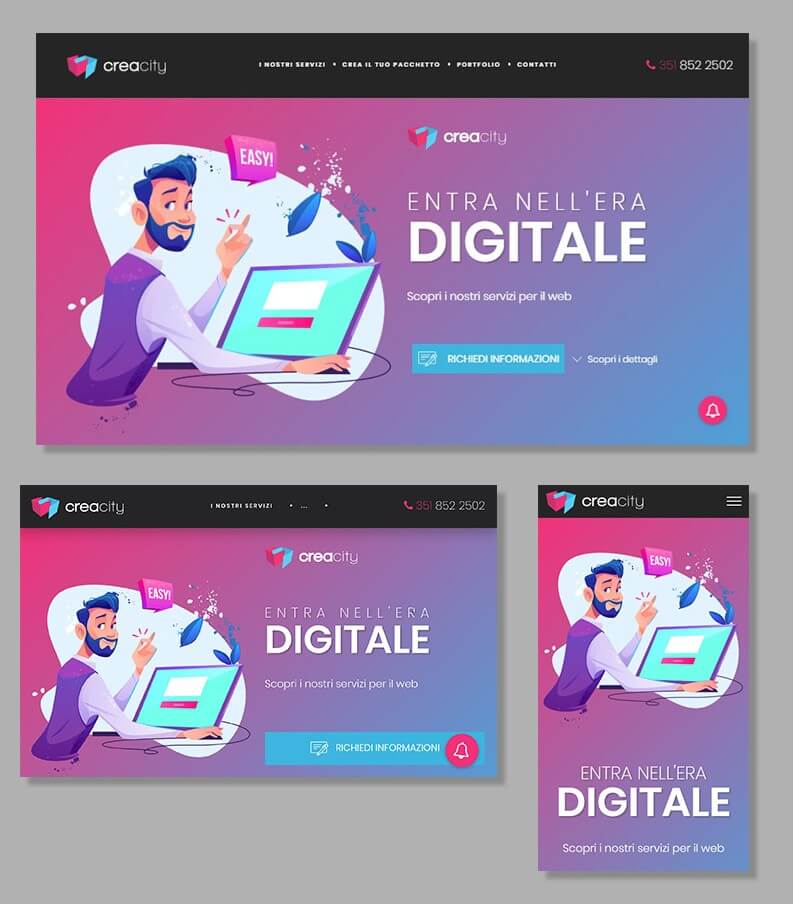
2. CreaCity
Questa è la nostra pagina del Listino servizi.
Si tratta di una pagina con una grande immagine centrale. Da desktop, tablet o mobile la grafica risulta piacevole, armoniosa e ordinata.
Potrebbe interessarti anche: 18 esempi di landing page efficaci.
3. Zerogermil
Ecco un altro esempio di sito responsive, dal design adattabile: di forte impatto visivo e che non perde efficacia dai device più piccoli.
L’immagine del prodotto rimane sempre sempre in evidenza, come anche il pulsante che invita il cliente a cliccare. Nelle diverse versioni l’assetto grafico è pulito efficace e ordinato.
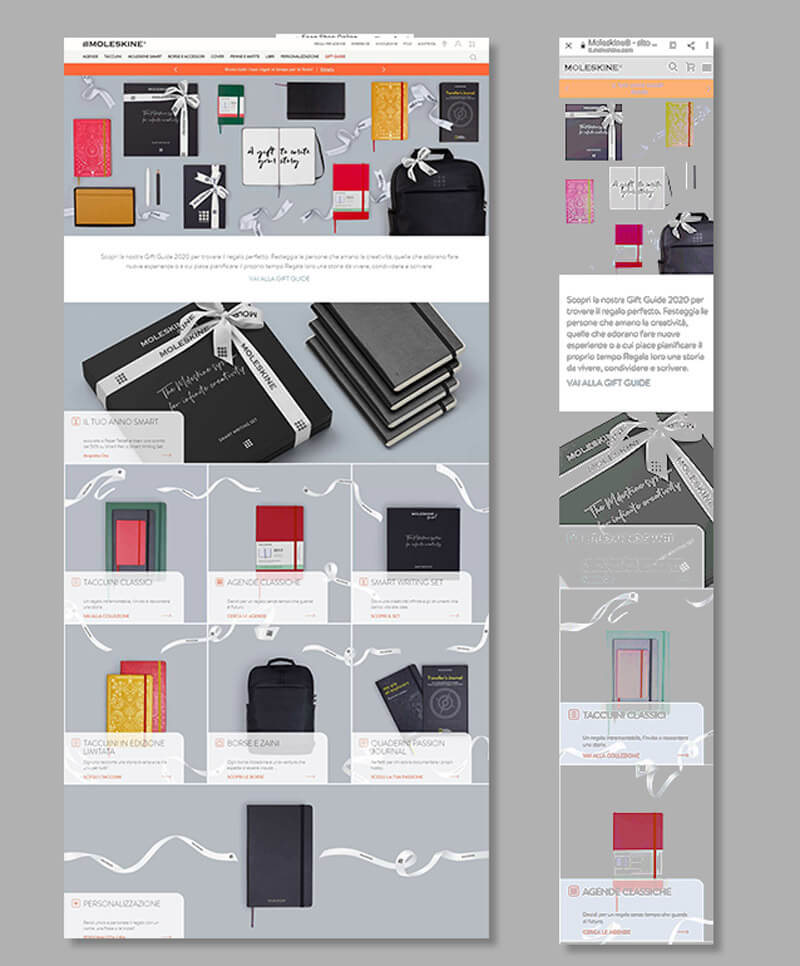
4. Moleskine
Moleskine offre un esempio di estremo ordine ed efficacia visiva:
Le immagini sono tagliate e incolonnate e la struttura della pagina garantisce una buona esperienza di navigazione, anche da mobile.
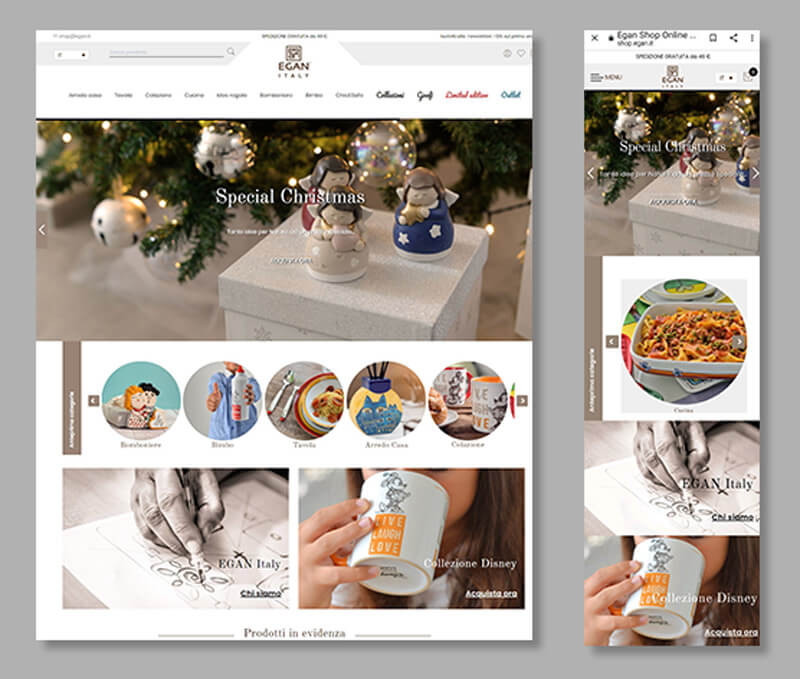
5. Egan
Egan gestisce la versione da mobile riadattando l’area dedicata alle slide ridimensionando le immagini, centrando il logo e nascondendo la barra del menù. Ottimo lavoro!
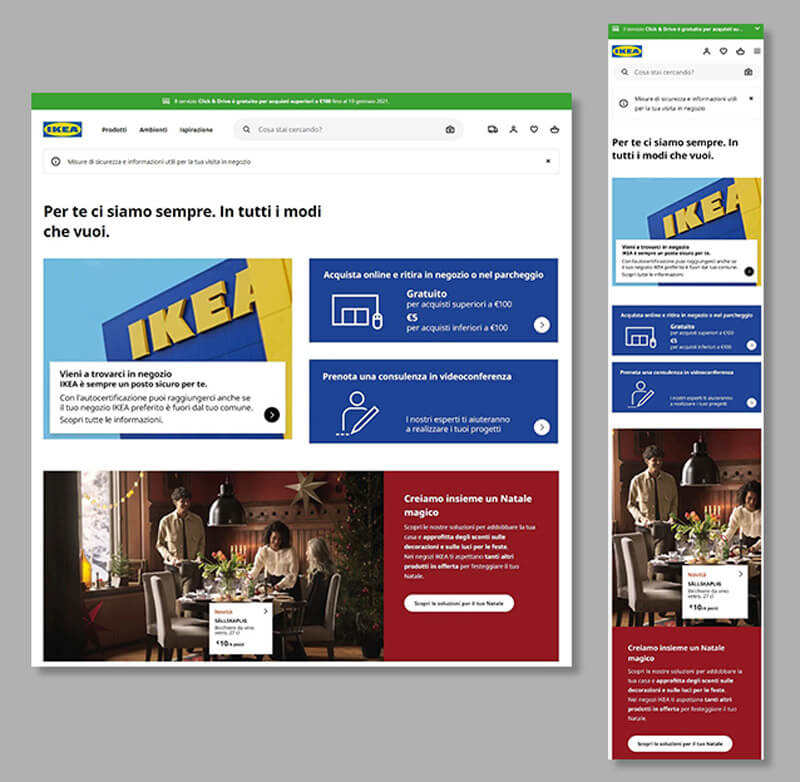
6. Ikea
Efficacia della grafica e usabilità per Ikea. Le modifiche tra una versione e l’altra si notano appena, non infastidiscono ma sono estremamente funzionali.
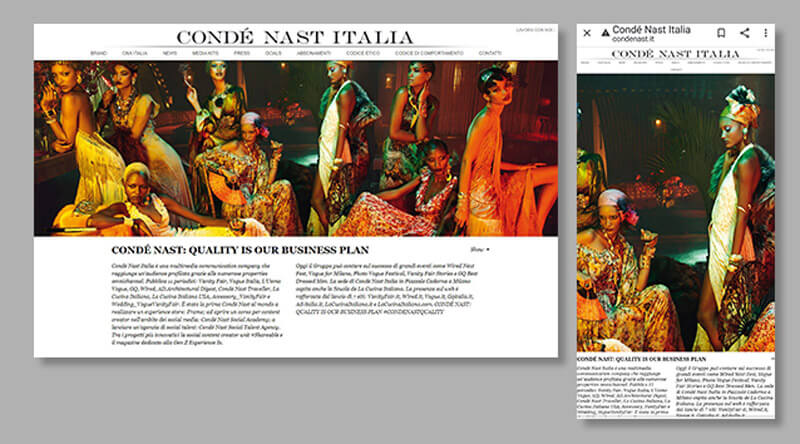
7. Condenast
Il sito di Condenast non offre un buon esempio di responsività. I testi sono ridotti a scalare e risultano poco leggibili dagli schermi più piccoli. Anche la barra di navigazione diminuisce di dimensioni nella versione mobile e i caratteri sono davvero troppo minuti per permettere un’agevole lettura.
Ad onor del vero Condenast nel frattempo ha rinnovato il sito gestendo in modo più virtuoso il suo layout. Ma questa vecchia versione rimane un buon esempio su cosa non fare.
Siamo in chiusura. Questo articolo ti è stato utile? Hai altri buoni esempi di siti responsive da suggerire?
Se vuoi realizzare un sito responsive o di rendere responsivo il sito che hai già
CONTATTACI per una consulenza gratuita