LCP: quanto conta per l’esperienza utente e perché è importante ottimizzarlo?
Cosa troverai in questo articolo:
Largest Contentful Paint: a cosa serve
Largest Contentful Paint (LCP) è una delle tre metriche dei Core Web Vitals di Google e valuta un aspetto particolare dell’esperienza utente sulla pagina:
LCP rileva il tempo che la pagina web impiega per caricare l’elemento visibile più grande nella finestra di visualizzazione.
LCP cattura i primi attimi dell’esperienza dell’utente sulla pagina e valuta la velocità del caricamento iniziale dei contenuti.
Parliamo quindi della rapidità di caricamento del contenuto principale della pagina, che può essere, ad esempio, un blocco di testo o un’immagine.
In altre parole,
Largest Contentful Paint calcola il tempo che intercorre tra l’inizio del caricamento di una pagina da parte del browser e la comparsa sullo schermo del contenuto più largo dell’area visibile.
Perché è importante ottimizzare LCP
Insieme s INP e CLS, gli altri due parametri Core Web Vitals di Google, LCP (Largest Contenful Paint) concorre a fornire un report complessivo sulla capacità della pagina di rispondere alle esigenze delle persone offrendo un’esperienza soddisfacente.
Esattamente come le altre due metriche, LCP mostra una valutazione relativo alla prestazione di caricamento della pagina, che può essere: buono, scadente o da migliorare.
Siti web e blog dovrebbero offrire una buona performace e completando il rendering del contenuto visivo più grande in meno di 2,5 secondi per almeno per il 75 per cento dei caricamenti di pagina, tra dispositivi mobili e desktop.
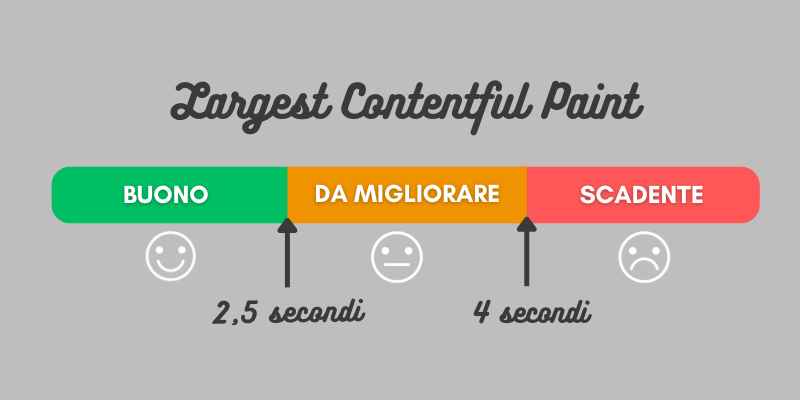
LCP: i valori ottimali
Avere buoni valori LCP è molto importante per l’ottimizzazione del sito web e per migliorare il ranking.
- Un valore LCP basso (inferiore o pari a 2,5 secondi) mostra che la pagina web offre una buona esperienza perché l’elemento grafico più grande viene caricato velocemente;
- un LCP tra i 2,5 secondi e i 4 secondi segnala la necessità di migliorare le prestazioni;
- al contrario, un punteggio LCP elevato (superiore ai 4 secondi) segnala che c’è qualche problema da risolvere che, come vedremo poco più avanti può dipendere da aspetti specifici che è bene migliorare.
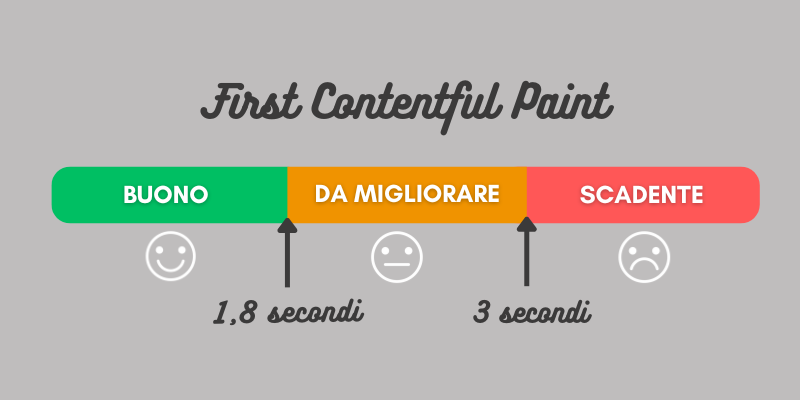
Differenza tra Largest contentful paint LCP e First contentful paint FCP
Perché questo confronto? Sebbene FCP non sia una delle tre metriche Core Web Vtals, è una metrica di Google che riguarda l’esperienza iniziale dell’utente sulla pagina legata alla visualizzazione dei contenuti.
Mentre LCP misura il tempo di caricamento del contenuto più grande della pagina, FCP rileva il momento in cui l’utente può vedere un elemento qualsiasi sullo schermo.
Quindi, FCP evidenzia il momento in cui l’utente è in grado di vedere qualsiasi elemento sullo schermo: testo, immagini, elementi SVG.
NB: First Contentful Paint (FCP) è una delle sei metriche monitorate nella sezione Rendimento del report di Lighthouse ed è anche monitorabile con Page speed Insight.
LCP è nei Core Web Vitals perché è un indicatore più utile di FCP per misurare l’esperienza utente in fase iniziale.
Se la pagina, infatti, fosse in grado di eseguire rapidamente il primo contenuto (qualsiasi contenuto, anche non rilevante) restituirebbe un buon valore FCP (un valore basso).
Ma a caricarsi rapidamente potrebbe essere anche un’immagine di minime dimensioni probabilmente povo importante per la resa della pagina. Ecco quindi che FCP potrebbe risultare fuorviante.
Al contrario, LCP valuta la rapidità di caricamento del contenuto più grande, presumibile un elemento importante per la globalità della pagina.
Come monitorare LCP
Esattamente come per gli altri elementi essenziali e per alcune altre metriche relative all’esperienza sulle pagine di Google, è possibile effettuare un’analisi con strumenti gratuiti:
- PageSpeed Insights
- Report sull’esperienza utente di Chrome
- Search Console (report Velocità)
PageSpeed Insights permette di testare Largest Contentful Paint sulla base di dati reali proveniente dal report Chrome UX.
Quali sono le cause probabili di un puntenggio LCP scadente e come migliorare i valori
I tempi rilevati dalla metrica Largest Contentful Paint sono influenzati da due ordini di fattori: tempo impiegato dal server a rispondere e in tutti gli altri casi quanto tempo impiega la risorsa a caricarsi.
Alcune tra le cause più comuni di un valore LCP alto e quindi da migliorare (tempo di attesa elevato per il caricamento del contenuto più grande della pagina) sono:
- Server lento (tempi di risposta troppo lunghi)
- Javascript e CSS che bloccano il rendering
- Tempi di caricamento delle risorse
- Rendering lato client
Server lento
Quando il server impiega troppo tempo per rispondere alle richieste del browser, il contenuto più grande della schermata viene mostrato in ritardo all’utente.
Questo aspetto può influire negativamente, peggiorando tutte le metriche della pagina che dipendono dai tempi caricamento.
Assicurati che il server sia configurato correttamente in modo da gestire al meglio le richieste per fornire risposte rapide.
Il nostro consiglio è quello di scegliere sempre un hosting affidabile come Sitegroud.
Il tempo di “andata e ritorno” (RTT, round trip time) tempo trascorso da quando un browser invia una richiesta a quando riceve risposta da un server è un fattore chiave per la velocità di caricamento, insieme al (TTFB, time to first byte) è il numero di millisecondi necessari a un browser per ricevere il primo byte della risposta dal server che ospita il sito web, il tempo di attesa per ricevere le prime informazioni.
Tutti i problemi di ritardo del server sono sostanzialmente riconducibili a questo problema: prima che il browser di un utente possa caricare il contenuto principale, deve ricevere risposta dal server.
JavaScript e CSS con blocco del rendering
Alcuni elementi della pagina come ad esempio script e fogli di stile possono bloccare il processo di visualizzazione di una pagina HTML e causare un ritardo nel caricamento del contenuto LCP.
E’ quindi importante che non del codice non ottimizzato o non necessario.
Tempi di caricamento delle risorse lenti
Le immagini richiedono spesso più tempo per essere caricate rispetto al testo. Posizionare le immagini nella parte superiore di una pagina web (above the fold) può avere alzare il tempi LCP.
Può essere utile:
- Comprimere i font ( Il caricamento di font personalizzati può richiedere più tempo per mostrare il testo, impattando negativamente su LCP);
- Comprimere i File. I file non compressi necessitano di più tempo per essere scaricati o visibili.
- Ottimizzare le immagini: sono spesso gli elementi più pesanti in termini di caricamento ma anche più importanti ai fini della buona riuscita di una pagina web. E’ quindi importante avere solo buone immagini, funziona ottimizzate e opportunamente dimensionate e compresse.
- Memorizza nella cache le risorse utilizzando un lavoratore del servizio
Rendering lato client: l’utilizzo del rendering lato client può comportare tempi di caricamento più lunghi, soprattutto nei casi in cui serve parecchio JavaScript o quando il contenuto viene caricato per la prima volta nel browser dell’utente.
Molti siti usano il sistema Javascript lato client per il rendering delle pagine direttamente nel browser, ma questo potrebbe elevare LCP con un effetto negativo sui tempi di caricamento.
Se non si ottimizza correttamente questo aspetto, gli utenti potrebbero non visualizzare alcun contenuto della pagina fino al termine del download di tutti i Javascript critici.
Riduci al minimo i Javascript critici. Utilizza il rendering lato server. Utilizza il pre-rendering.
Il tuo sito offre una buona esperienza utente? Vuoi ottimizzarlo per Google?