Hai già sentito parlare dei Core Web Vitals? Ecco cosa sono e perché dovresti ottimizzare subito i tuoi.
Di cosa parliamo in questo articolo:
L’importanza di una buona esperienza sulle pagine web
Tutti esplorano Google in cerca di risposte e scelgono di riceverle da chi sa offrirle velocemente e bene.
Pensa alla tua esperienza, sicuramente succede spesso anche a te! Quando incontri un sito lento e poco fruibile lo abbandoni senza indugio perché sai che ce ne saranno tanti altri pronti a rispondere più in fretta e meglio.
Le persone preferiscono i siti web che offrono una buona esperienza di navigazione.
Per questo è indispensabile mostrare solo pagine web di qualità: reattive, ben organizzate e adattabili.
Core Web Vitals: cosa sono e come migliorano l’esperienza utente
I Core Web Vitals (o Segnali Web Essenziali) sono metriche di Google che servono a valutare e monitorare l’esperienza che le persone vivono sulle tue pagine web.
I CWV misurano 3 aspetti che il motore di ricerca considera “essenziali” per un buon sito web: velocità di caricamento, reattività e stabilità visiva dei contenuti.
Pagine veloci, reattive e visivamente stabili sono proprie dei siti web che sanno offre un’esperienza di navigazione ottimale.
Dovresti monitorare accuratamente le performance del sito web per garantire: rapidità di risposta, informazioni ben organizzate e correttamente visualizzabili da ogni dispositivo, immagini stabili e testi sempre leggibili.
Google ti viene in aiuto in questo arduo compito: puoi tenere d’occhio le prestazioni che le tue pagine sanno offrire direttamente dalla Google Search Console dove puoi trovare un resoconto relativo ai 3 segnali web essenziali:
- Largest Contentful Paint (LCP): misura le prestazioni di caricamento (rapidità con cui viene mostrato il contenuto più grande della pagina);
- Cumulative Layout Shift (CLS): valuta lo spostamento cumulativo del layout per rilevare la stabilità visiva della pagina.
- Interaction to the next paint (INP): considera capacità della pagina di reagire alle interazioni durante tutto il suo ciclo di vita.
Interaction to the next paint è una nuovo core web vital recentemente aggiunto in sostituzione di First Input Delay (FID).
Perché i Core Web Vitals sono segnali “essenziali”?
Google valorizza i siti web in buona salute che offrono performance di alto livello e una buona user experience.
Nell’ottica di premiare sempre di più la qualità, il motore di ricerca tende a mostrare i siti che offrono una buona esperienza all’utente:
- più spesso;
- con un miglior posizionamento nella pagina dei risultati organici.
Avere dei buoni punteggio nelle metriche Core Web Vitals è quindi un modo efficace per influenzare positivamente e il ranking del tuo sito web.
Il rapporto Core Web Vitals di Google
Il tuo sito web: un’esperienza di qualità e un “valore” che puoi misurare!
L’analisi dei dati reali
La Search Console di Google fornisce un report dettagliato sullo stato dei Segnali Web Essenziali.
Il Rapporto Core Web Vitals della Search Console mostra il rendimento delle pagine web basato sull’uso effettivo del sito da parte degli utenti in tutto il mondo (dati sul campo).
Le valutazioni che trovi nel rapporto Core Web Vitals sono basate su dati reali basati sull’uso effettivo della pagina da parte degli utenti di tutto il mondo fanno della tua pagina web.
Questi dati (“dati sul campo“) sono tratti in particolare dal report di CrUX relativo ai tempi prestazionali riscontrati dagli utenti effettivi che visitano gli URL del tuo sito.
Puoi leggere di più nel Blog di Google Search Central.
L’analisi dei dati reali permette di evidenziare le criticità effettive per migliorare la qualità dell’esperienza che il sito web sa offrire.
Valutare lo stato dei Core Web Vitals con la Google Search Console
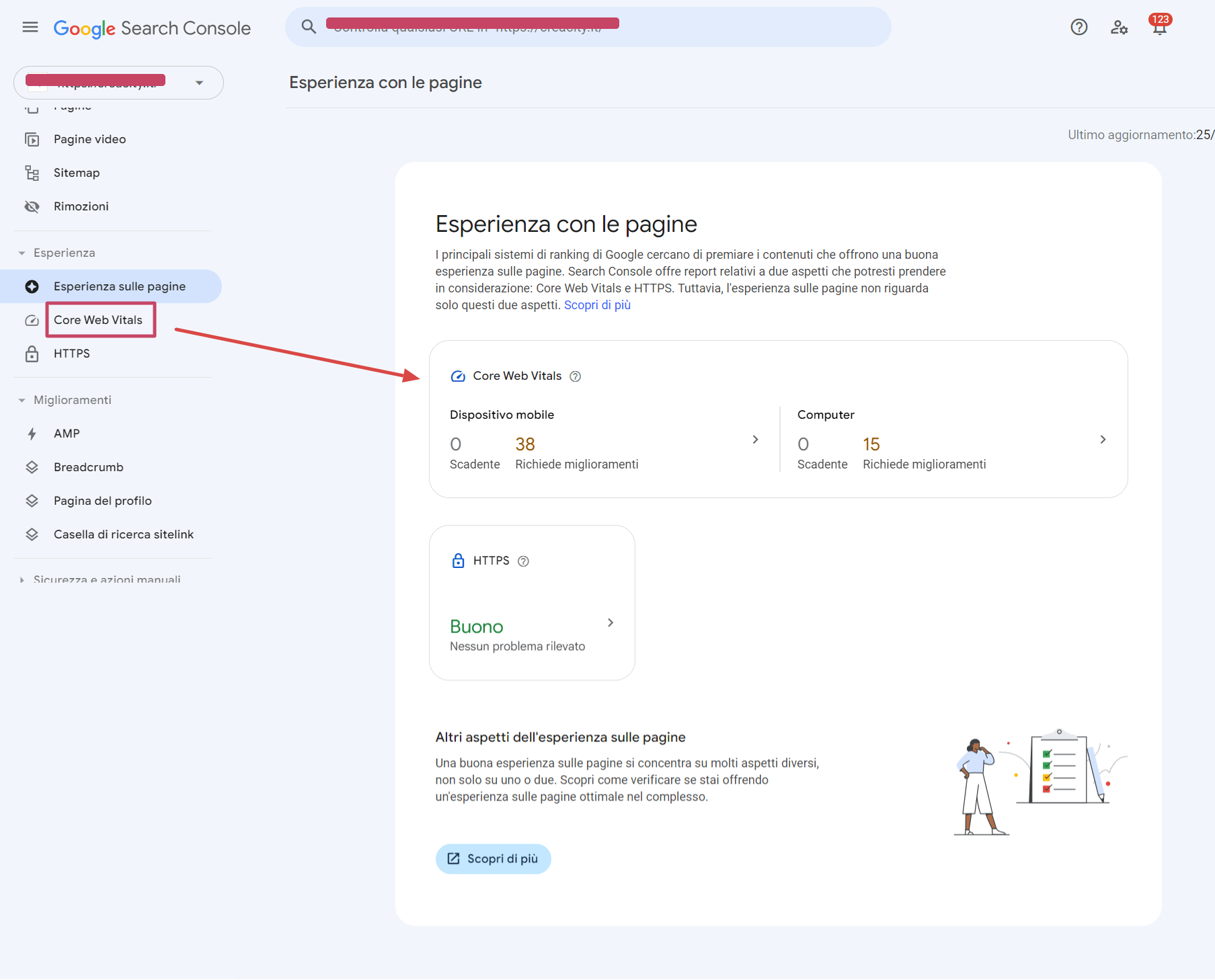
Per prima cosa, accedi al tuo account Google Search Console, vai alla sezione esperienza sulle pagine e poi scegli ? Core Web Vitals.
“Esperienza sulla pagina” è dedicata alla valutazione complessiva delle performance della pagina e trovi la voce Core Web Vitals:
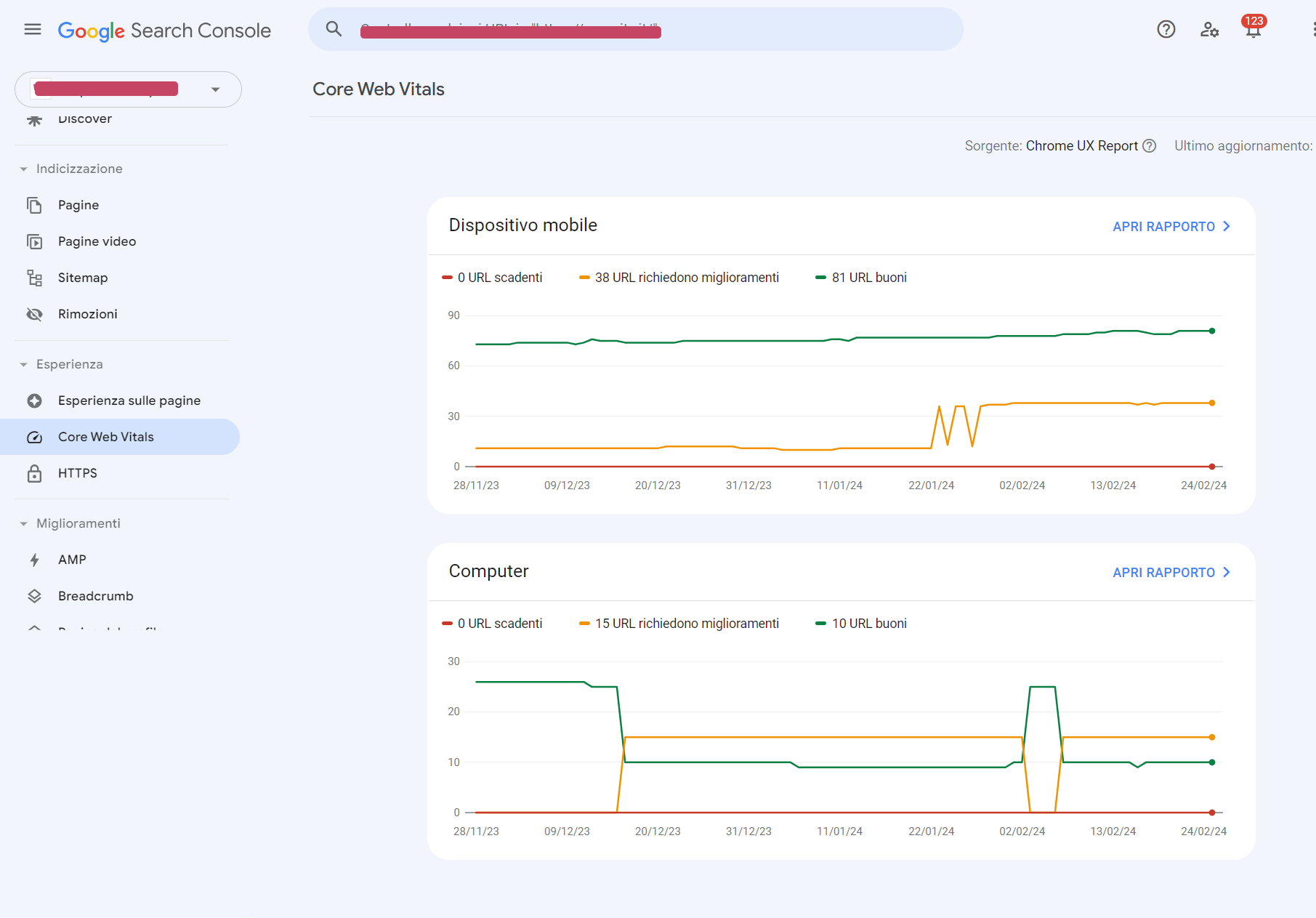
Puoi cliccare sull’opzione “dispositivo mobile” oppure “computer”:
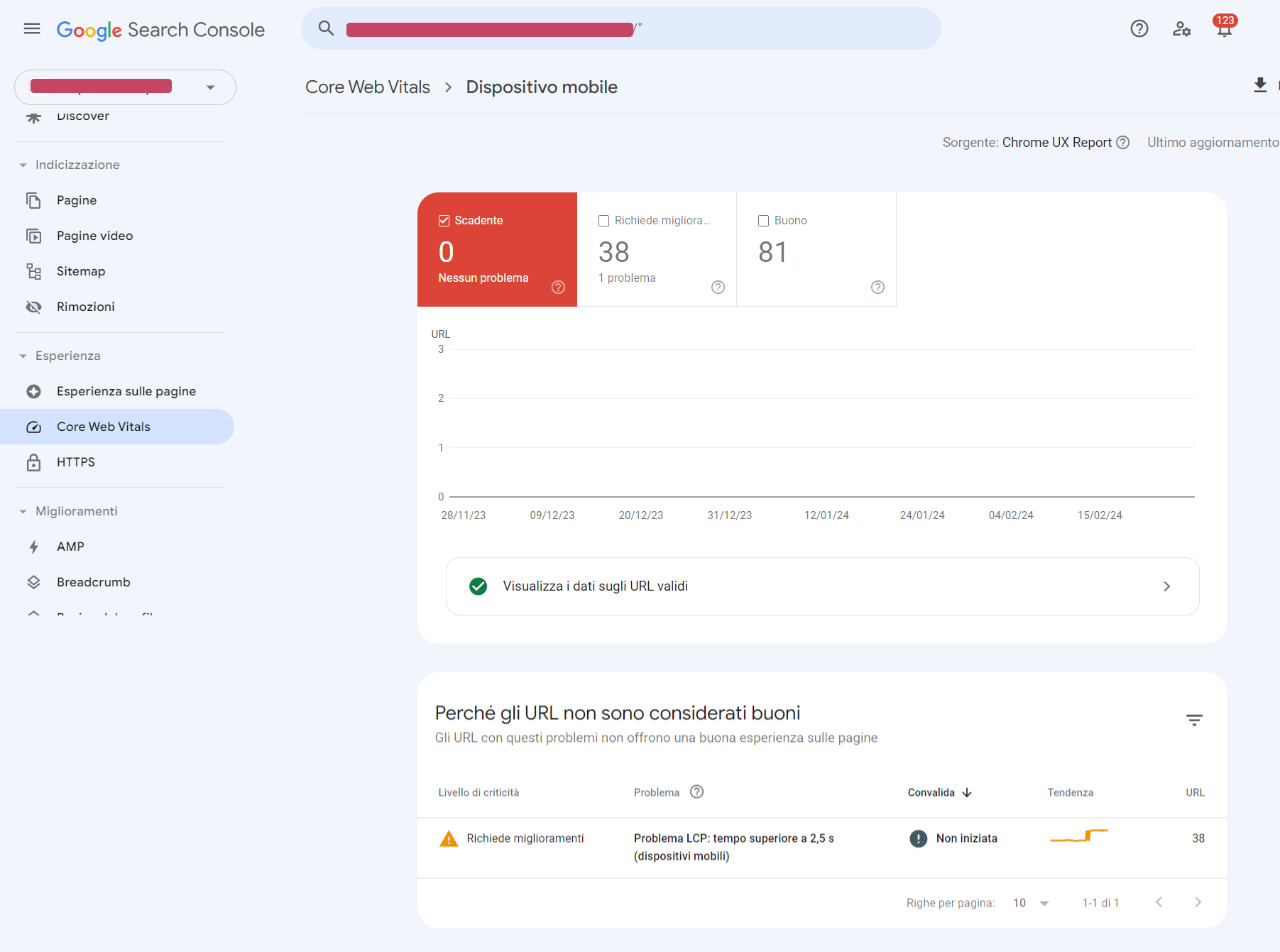
Il Rapporto sull’esperienza utente valuta le prestazioni di un URL: restituendo lo stato di ottimizzazione:
- Scadente
- Da migliorare
- Buono
Troverai il rapporto relativo agli url con indicazioni sui problemi da risolvere rispettivamente da Mobile e da desktop.
In ognuna delle due sezioni (computer e mobile) sono evidenziate le pagine che hanno problemi relative alle 3 metriche Core Web Vitals con punteggio e motivazioni.
Se ci sono nel tuo sito pagine che presentano criticità, dovrai agire per correggerle e poi chiedere la convalida.
Per comprendere il report di Google: qui
I valori ottimali delle metriche Core Web Vitals
Come abbiamo detto, ad ogni metrica dei Core web vitals Google Search Console assegna un punteggio segnalando quali sono gli url considerati buoni, non buoni o da migliorare.
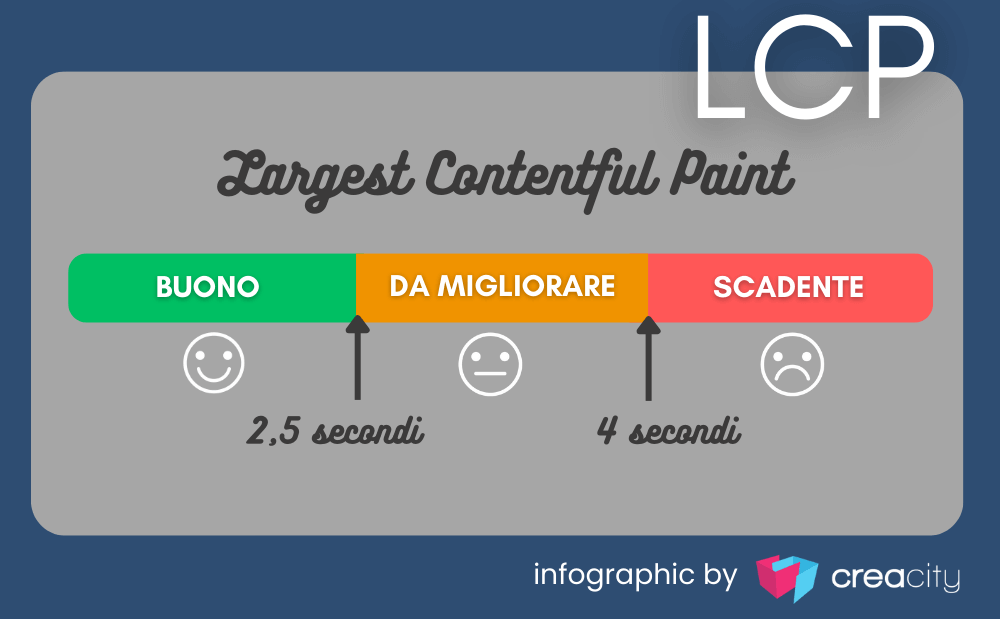
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) misura la velocità con cui viene caricato il contenuto principale della pagina web.
LCP corrisponde al tempo impiegato per visualizzare l’elemento più grande nell’area visibile (un’immagine, un video o del testo di grandi dimensioni) dal momento in cui l’utente chiede di accedere all’URL.
Google suggerisce di mantenere il valore LCP al di sotto dei 2,5 secondi per circa il 75% dei caricamenti della pagina in modo da garantire un’esperienza utente soddisfacente.
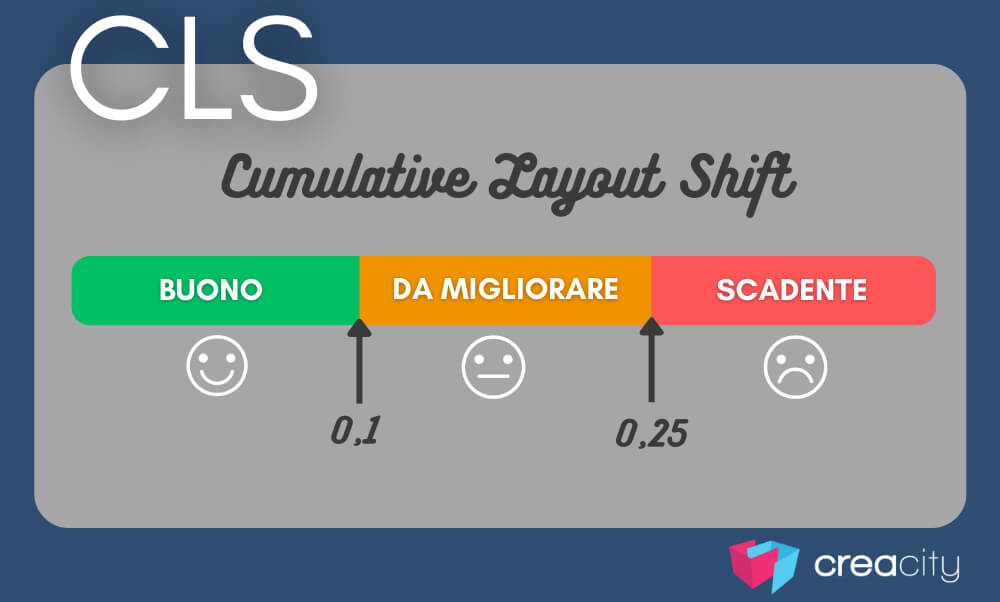
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) monitora la stabilità visiva della pagina web.
Il punteggio va da zero (nessuno spostamento di layout) a un valore positivo (che quantifica eventuali spostamenti della struttura grafica).
CLS propone la somma dei singoli valori di variazione del layout per ogni variazione di layout che si verifica durante l’intera vista alla pagina.
Questo dato è particolarmente importante perché la variazione degli elementi delle pagine mentre un utente sta cercando di interagire trasforma l’esplorazione del dito in un’esperienza scadente.
Il valore ideale per questa metrica dovrebbero essere basso (pari o inferiore a 0,1).
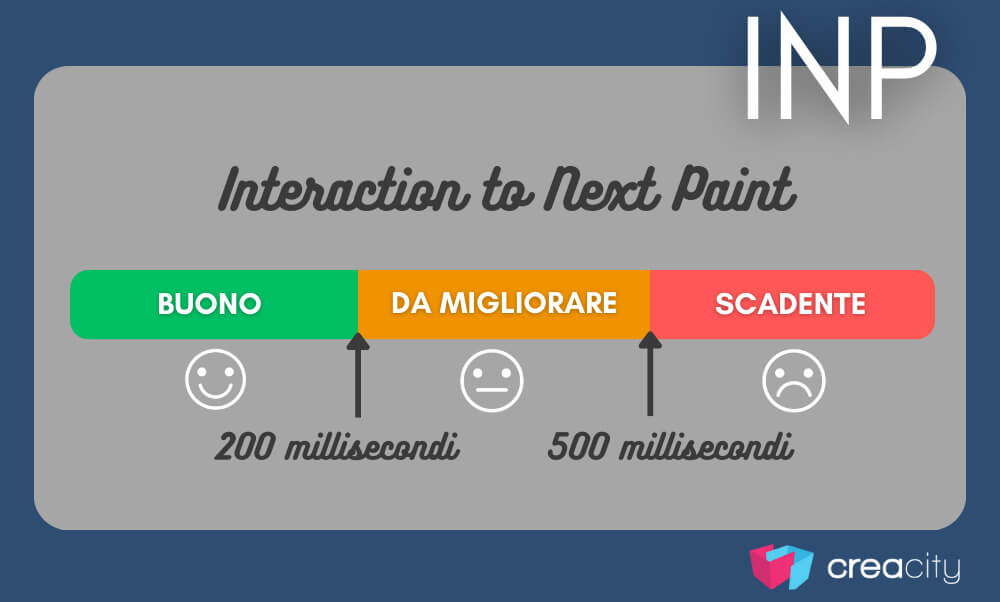
Interaction to the Next Paint (FID)
Interaction to Next Paint misura la reattività relativamente a tutte le interazioni degli utenti, durante tutto il ciclo di vita della pagina.
Per un’esperienza utente positiva è necessario mantenere INP al di sotto dei 200 millisecondi per il 75% dei caricamenti di pagina.
INP è una metrica che è stata recentemente inserita nei Core Web Vitals in sostituzione della precedente metrica First Input Delay reattività.
Per approfondire: Interaction to Next Paint: la nuova metrica dei core Web Vitals di Google
I Core Web Vitals: come si stanno evolvendo?
Le metriche dei Segnali Web Essenziali si evolveranno nel tempo, anzi si stanno già evolvendo!
Al momento la valutazione di Google si concentra sui tre aspetti di cui abbiamo parlato: caricamento della pagina , interattività e stabilità visiva.
Ma già a partire dal marzo 2024 ci sarà un cambiamento importante!
Nel tempo, Google adatterà i suoi strumenti in modo da renderli sempre più funzionali a valutare al meglio le performance della pagina in relazione all’esperienza utente.
Il ciclo di vita dei Segnali Web Essenziali
In un primo momento le nuove metriche Core Web Vitals, vengono introdotte in via provvisoria, poi testate, perfezionate e solo infine integrate nei Segnali Web Essenziali.
Quando entra a pieno regime, la nuova metrica è definita stabile, cioè incorporata in modo definitivo (n.b. fino a nuova eventuale modifica) nei Segnali Web Essenziali.
Le metriche relative all’indicatore di qualità “Segnali web essenziali” hanno un ciclo di vita che comprende diverse fasi (e status):
metriche sperimentali
sono Segnali web essenziali potenziali ancora passibili di modifica in base ai risultati dei test e al feedback della community.
metriche in attesa
sono Segnali Web essenziali che hanno superato la fase di test e che in base a una precisa tempistica potranno diventare stabili.
metriche stabili
sono l’insieme dei Segnali Web Essenziali ormai integrati a pieno regime.
Core Web Vitals e SEO del sito web
Sebbene i Core Web Vitals siano molto utili non sono però sufficienti a ottimizzare il sito web per la SEO in modo completo.
Come specificato da fonti ufficiali di Google, il ranking dei siti web dipende da tanti fattori che stimano l’esperienza sulle pagine nel suo complesso.
Quindi, Sebbene ottimizzare i Core Web Vitals sia indispensabile se si vuole garantire un’esperienza di navigazione ottimale occuparsi dei tre fattori CWB non basta a ottimizzare completamente il tuo sito web per i motori di ricerca.
L’ottimizzazione SEO di un sito web necessita di:
- azioni tecniche per migliorare le prestazioni del sito che vanno al di là del cuore essenziale e che includono interventi positivi mirati.
- creazione strategica di contenuti ottimizzati in grado di attirare traffico e link sul tuo sito.
Nel corso degli anni Google ha implementato una serie di strumenti utili a misurare e monitorare il rendimento dei siti web.
Non tutti i titolari di siti web sono in grado di usare correttamente questi preziosi strumenti e tu?
Vuoi ottimizzare la SEO del tuo sito web? Contattaci
Core Web Vitals – i Segnali Web Essenziali di Google: Infografica recap.
Il tuo sito è (realmente) ottimizzato per Google?
chiedi UNa consulenza gratuita adesso