
Avere una pagina visivamente stabile può fare la differenza. Ecco perché dovresti occuparti del CLS di Google!
Cosa troverai in questo articolo:
CLS, Cumulative Layout Shift: cos’è
Cumulative Layout Shift (ovvero lo “spostamento cumulativo del layout”) è una delle metriche Core Web Vitals di Google.
Assieme a INP e a LCP, Cumulative Layout Shift contribuisce a fornire un resoconto complessivo sulla capacità della pagina web di offrire una buona esperienza utente.
CLS misura la stabilità visiva della pagina basandosi su quante volte le persone che la esplorano si imbattono in una variazione inaspettata dell’assetto grafico.
CLS (Cumulative Layout Shift) considera tutte le variazioni di layout impreviste che si verificano: dal caricamento della pagina al momento in cui l’utente ne esce.
Lo spostamento inatteso del layout
A compromettere la stabilità visiva della pagina non sono tutte le variazione del layout, ma solo quelle inaspettate che quindi risultano spiacevoli per l’utente.
Tecnicamente, uno spostamento inatteso del layout si verifica quando un qualsiasi elemento che è già presente nel viewport (area visibile) cambia improvvisamente la propria posizione, senza che questo sia conseguenza di un’azione compiuta dell’utente (per esempio un clic, o la compilazione di un campo di testo).
Gli elementi inizialmente presenti scorrono o si ridimensionano in automatico perché il sito ne aggiunge altri a quelli esistenti.
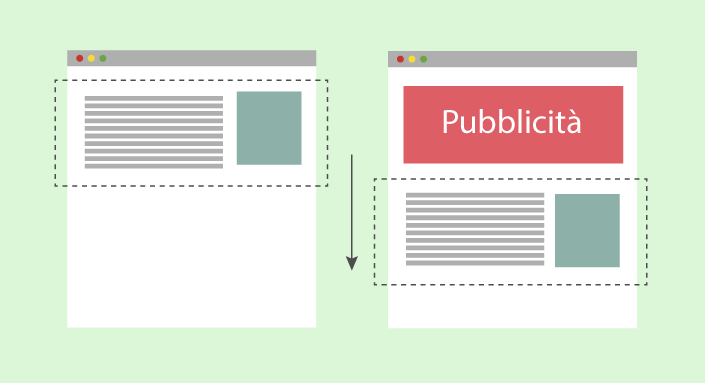
Un esempio tipico, è quello di un banner pubblicitario che appare all’improvviso provocando l’inaspettato spostamento in basso di un blocco di testo:
Spostamenti di layout funzionali alla navigazione
Non tutti gli spostamenti di layout sono dannosi e peggiorano l’esperienza utente.
La stabilità visiva della pagina, può essere compromessa solo se è lo spostamento è inatteso.
Spostamenti dovuti a interazione
Gli spostamenti che si verificano come conseguenza di un’ interazione dell’utente sono innocui e funzionali alla navigazione, per questo non rientrano nel calcolo del CLS di Google.
Nel caso di una variazione di layout attivata dal clic dell’utente potrebbe comunque crearsi un fastidio se l’operazione di “aggiustamento visivo” non è abbastanza rapida.
Se il sito non può completare l’azione in un lasso di tempo molto breve è opportuno mostrare un indicatore di caricamento che segnali all’utente che qualcosa sta accadendo. Questo impedisce in genere sia l’abbandono della pagina sia ulteriori e inutili clic da parte sua.
Altri spostamenti e transizioni
Se ben eseguiti, spostamenti e transizioni della pagina possono essere utili e funzionali, perché sono un ottimo modo per aggiornare il contenuto della pagina senza sorprendere l’utente”.
Perché è importante ottimizzare il CLS
Un valore CLS alto segnala che si sono verificati spostamenti inaspettati degli elementi visibili, per esempio: pulsanti, testo, immagini che si sono mossi dalla loro posizione di partenza.
Quando il layout cambia improvvisamente le persone tendono ad abbandonare il sito che viene percepito poco professionale e poco affidabile.
In questo caso l’utente che sta consultando la pagina web può avere difficoltà a interagire con i contenuti e questo può comportare:
- clic accidentali su elementi diversi da quelli desiderati
- difficoltà di lettura o calo di attenzione (per esempio quando il testo scorre all’improvviso).
Un punteggio CLS elevato può inoltre influenzare negativamente il posizionamento organico del tuo sito web perché le metriche Core Web Vitals sono fattore di ranking.
CLS: i valori ottimali
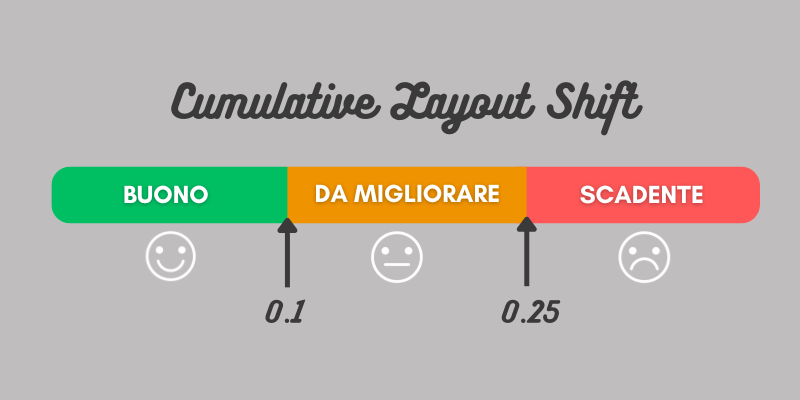
Google Search Console valuta la stabilità visiva della pagina come:
- buona
- scadente
- da migliorare
Per offrire un’esperienza utente soddisfacente, siti web e blog dovrebbero mostrare un assetto grafico stabile, con un CLS più basso possibile: pari o inferiore a 0,1 per almeno il 75% delle visite alle pagine.
A differenza degli altri due Segnali web essenziali, che sono valori misurati in unità di tempo (secondi o millisecondi), CLS è un valore basato su livello di variazione dei contenuto.
Il modo più semplice per monitorare il CLS è consultare la sezione CWV della Google Search Console.
- Un valore CLS basso (inferiore o pari a 0.1) dimostra che la pagina offre una buona esperienza perché il layout è stabile;
- un LCP tra i 0,1 e 0,25 segnala la necessità di migliorare la stabilità visiva della pagina;
- Infine, un punteggio CLS più alto di 0,25 segnala che la pagina non è visibilmente stabile ed è assolutamente necessario migliorare questo aspetto dell’esperienza utente.
Come vedremo a breve l’instabilità del layout è in genere causata da problemi specifici che è bene risolvere.
Come si misura il CLS: la formula
Ci sono vari modi per misurare e monitorare il CLS, ma il modo più semplice (anche per un principiante) è consultare la Search Console di Google, alla sezione Core Web Vitals.
Ma puoi anche fare un’analisi con altri strumenti gratuiti:
- PageSpeed Insights
- Report sull’esperienza utente di Chrome
- Lighthouse (estensione Chrome oppure tramite strumenti per sviluppatori);
- Core Web Vitals (estensione Chrome);
Può essere comunque interessante capire il punteggio CLS viene calcolato e quali sono i fattori coinvolti nella formula.
Ed è quello che andremo a fare ora.
Il punteggio relativo allo spostamento inatteso del layout si ricava moltiplicando il valore relativo alla frazione di impatto per quello della frazione di distanza:
Frazione di impatto x frazione di distanza = Cumulative Layout Shift (CLS)
Frazione di impatto
La frazione di impatto per un dato fotogramma è la combinazione delle aree di tutti gli elementi instabili relativi a quel fotogramma e al precedente (cioè l’area complessiva occupata dagli elementi instabili nei due frame consecutivi), intesa come frazione dell’area totale del viewport (area visibile).
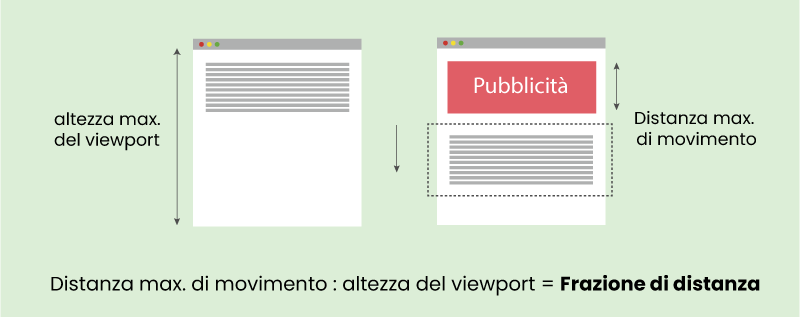
Frazione di distanza
La frazione di distanza misura lo spazio percorso dagli elementi instabili in rapporto al viewport (area visibile).
Numericamente, è pari alla massima distanza (orizzontale o verticale) tra le distanze percorse da ogni elemento instabile diviso la maggiore delle dimensioni del viewport.
Quali sono le cause di un punteggio CLS scadente
Il CLS può essere alto per diversi motivi, che spesso dipendono da come la pagina web è stata progettata, sviluppata o configurata.
Una causa tipica dei cambiamenti di layout imprevisti è dovuta al fatto che, in fase di sviluppo, non è stato previsto uno spazio apposito per gli elementi dinamici (destinati ad apparire in secondo momento, come ad esempio nel caso di un banner pubblicitario di terze parti).
In questo caso il testo (che in genere viene caricato prima delle immagini) viene improvvisamente spinto verso il basso per lasciare spazio ad un’immagine o a un video.
Per migliorare il CLS, è importante assicurarsi che gli elementi della pagina siano posizionati in modo stabile fin dall’inizio o vadano a riempire uno spazio a loro dedicato. In questo modo si possono ridurre al minimo gli spostamenti in fase caricamento, altrimenti è meglio evitare di caricare elementi in modo asincrono.
Ecco alcune cause specifiche che peggiorano il tuo punteggio CLS:
- Se gli elementi della pagina si caricano in ritardo a causa di prestazioni scadenti del server, si può verificare uno spostamento del layout quando finalmente è possibile visualizzarli.
- Se includi nella pagina elementi dinamici non gestiti correttamente.
- Se la pagina include elementi incorporati dalle dimensioni sconosciute . In questo caso il browser potrebbe dover ricalcolare il layout della pagina una volta che questi elementi vengono caricati, causando fastidiosi spostamenti.
- Se gli script vengono eseguiti in ritardo o modificano il layout della pagina dopo che è stata caricata, ciò può causare spostamenti degli elementi visibili.
- Risorse esterne non ottimizzate: Se la pagina web dipende da risorse esterne, come file CSS, JavaScript o font, che non sono ottimizzati per le prestazioni, ciò può rallentare il caricamento e causare spostamenti quando poi vengono caricati.