Core Web Vitals di Google: ecco cosa sono, perché sono importanti e come ottimizzarli.
Di cosa parliamo in questo articolo:
L’importanza di una buona esperienza utente
Tutti esplorano Google in cerca di risposte e scelgono di riceverle da chi sa offrirle velocemente e bene.
Pensa alla tua esperienza, sicuramente succede spesso anche a te! Quando un sito web è lento e poco fruibile lo abbandoni senza indugio perché sai che ce ne saranno tanti altri pronti a rispondere più in fretta e meglio alle tue domande.
Le persone preferiscono i siti web che offrono una buona esperienza di navigazione.
Per farsi scegliere è indispensabile mostrare agli utenti solo pagine web di qualità: reattive, ben organizzate, veloci e adattabili.
Ok, ma cosa c’entrano i Core Web Vitals con questo discorso?
Cosa sono i Core Web Vitals
I Core Web Vitals (o Segnali Web Essenziali) sono metriche di Google che servono proprio a capire se il tuo sito web offre alle persone una buona esperienza di navigazione. Sono segnali di ranking e riguardano 3 aspetti che Google ritiene, appunto, “essenziali” per un sito web dalle alte prestazioni:
- velocità di caricamento
- capacità della pagina di reagire alle interazioni
- stabilità visiva dei contenuti
Pagine veloci, reattive e visivamente stabili sono proprie dei siti web che sanno offrire un’esperienza di navigazione ottimale.
È quindi fondamentale monitorare accuratamente le performance del sito web e garantire:
- rapidità di risposta
- immagini stabili
- contenuti correttamente visualizzabili da ogni dispositivo
- testi sempre leggibili
Con i Core Web Vitals Google ti viene in aiuto in questo difficile compito perché puoi monitorare le prestazioni delle tue pagine web direttamente dalla Search Console. Qui trovi un resoconto dettagliato relativo ai Core web vitals (segnali web essenziali) del tuo sito web:
- Largest Contentful Paint (LCP): misura i tempi di caricamento della pagina (rapidità con cui viene mostrato il contenuto più grande);
- Cumulative Layout Shift (CLS): misura la stabilità visiva (valuta lo spostamento cumulativo del layout);
- Interaction to the Next Paint (INP): esamina l’adattabilità visiva (considera capacità della pagina di reagire alle interazioni durante tutto il suo ciclo di vita).
Perché i Core Web Vitals sono “essenziali”?
1. Sono fondamentali per migliorare la SEO del tuo sito
I CWV sono un fattore di ranking, cioè fanno parte dei criteri che Google considera per determinare l’ordine in cui appaiono i risultati di ricerca.
Google valorizza i siti web in buona salute che offrono performance di alto livello e una buona user experience. Nell’ottica di premiare la qualità, il motore di ricerca tende a mostrare i siti e pagine web che offrono una buona esperienza all’utente
- più spesso;
- con posizioni migliori nella classifica dei risultati
Avere un buon punteggio nelle metriche Core Web Vitals influenza positivamente la SEO del tuo sito e il posizionamento che questo può ottenere nella ricerca organica.
2. Ti permettono di misurare il “valore” del tuo sito web sulla base di dati reali
Il rapporto Core web Vitals e l’analisi dei dati reali
La Search Console di Google fornisce un report dettagliato sullo stato dei Segnali Web Essenziali delle tue pagine web. Il Rapporto Core Web Vitals della Search Console ne mostra il rendimento e offre un resoconto delle performance basato su dati reali.
Le valutazioni che trovi nel rapporto CWV sono infatti basate sull’uso effettivo delle tue pagine web da parte degli utenti di tutto il mondo (dati sul campo).
Questi dati sono tratti dal report di CrUX e riflettono l’esperienza effettiva di utenti reali che visitano i siti web più popolari.
Puoi approfondire questo aspetto nel Blog di Google Search Central
L’analisi dei dati reali è molto importante perché permette di rilevare le criticità effettive e quindi per migliorare la qualità dell’esperienza che il sito web sa offrire.
Come valutare lo stato dei Core Web Vitals con Google Search Console
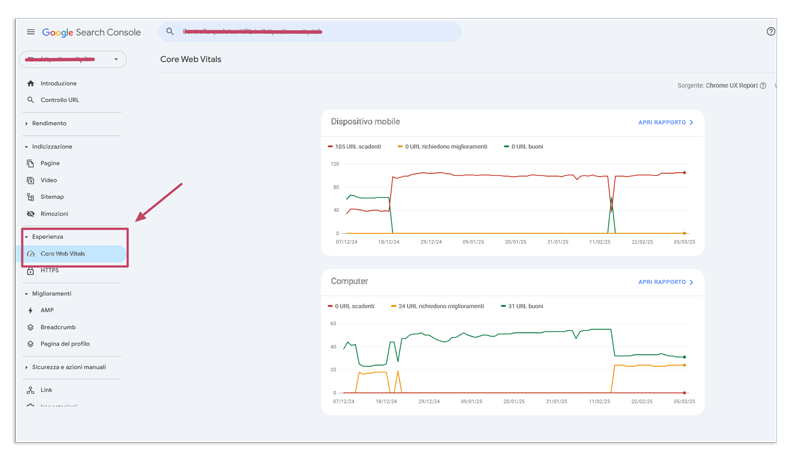
Per prima cosa, accedi al tuo account Google Search Console e seleziona “esperienza”, la sezione dedicata alla valutazione complessiva delle performance della pagina web. Troverai la voce “Core Web Vitals“.
Puoi cliccare sull’opzione “Dispositivo mobile” oppure “Computer”:
Il Rapporto Core Web Vitals valuta l’esperienza utente assegnando punteggi per ogni metrica e restituendone lo stato:
- Buono
- Scadente
- Richiede miglioramenti
In ognuna delle due sezioni (computer e mobile) sono evidenziate le pagine che hanno problemi con punteggi e motivazioni.
Se ci sono nel tuo sito pagine scadenti o da migliorare correggi i problemi del sito che li causano e poi torna su Search console per la convalida.
Per comprendere meglio il report di Google sui core web vitals clicca qui.
I valori ottimali delle metriche Core Web Vitals
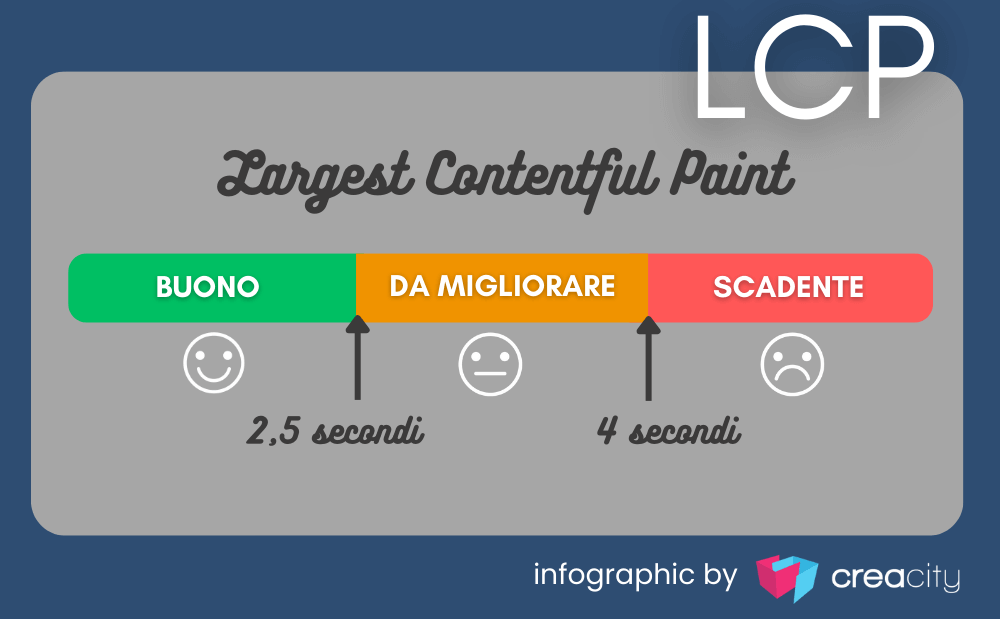
Largest Contentful Paint (LCP)
LCP misura la velocità con cui viene caricato il contenuto principale della pagina web.
LCP rileva il tempo impiegato per mostrare l’elemento più grande nell’area visibile (un’immagine, un video o del testo di grandi dimensioni) a partire dal momento in cui l’utente chiede di accedere alla pagina.
Mantieni il valore LCP al di sotto dei 2,5 secondi per circa il 75% dei caricamenti della pagina in modo da garantire un’esperienza utente soddisfacente.
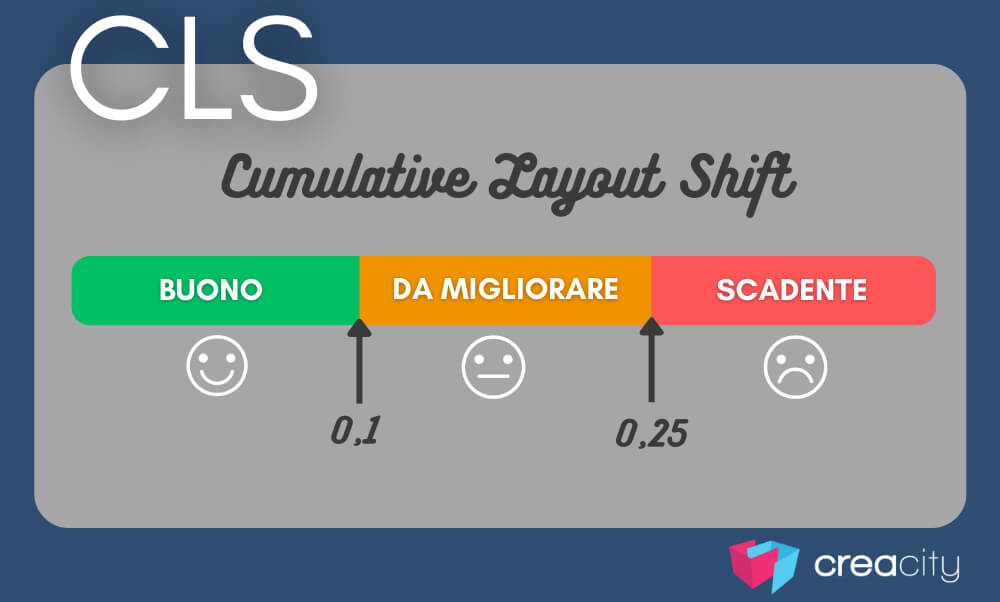
Cumulative Layout Shift (CLS)
CLS monitora la stabilità visiva della pagina web. Il punteggio va da zero (nessuno spostamento di layout) a un valore positivo (che quantifica eventuali spostamenti della struttura grafica).
CLS mostra la somma dei singoli valori di variazione del layout per ogni variazione di layout che si verifica durante l’intera vista alla pagina.
Questo dato è molto importante perché lo spostamento di elementi della pagina con i quali l’utente sta cercando di interagire rende la sua esperienza difficile e scadente.
Il valore ideale per la metrica CLS dovrebbero essere basso (pari o inferiore a 0,1).
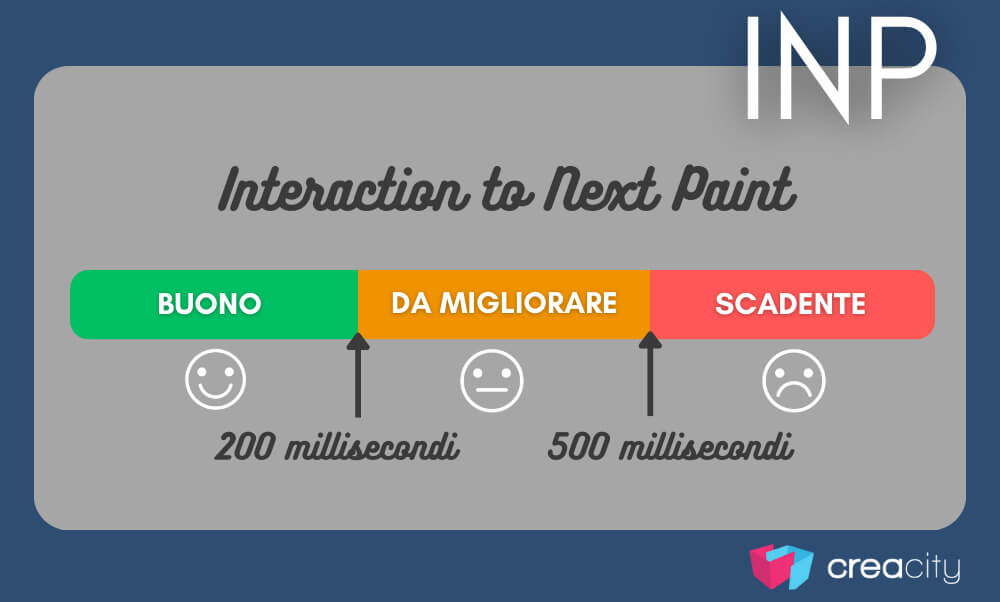
Interaction to the Next Paint (INP)
INP misura la reattività di tutte le interazioni degli utenti e durante tutto il ciclo di vita della pagina.
INP è una metrica che è stata recentemente inserita nei Core Web Vitals al posto di FID First Input Delay.
Per un’esperienza utente positiva INP deve rimanere di sotto di 200 millisecondi per il 75% dei caricamenti di pagina.
Per approfondire: Interaction to Next Paint: la nuova metrica dei core Web Vitals di Google
Come stanno cambiando i Core Web Vitals?
Le metriche dei Segnali Web Essenziali si evolveranno nel tempo, anzi stanno già cambiando!
Nel tempo, Google adatterà i suoi strumenti in modo da renderli sempre più funzionali a valutare al meglio le performance della pagina in relazione all’esperienza utente.
Al momento la valutazione dell’esperienza sulla pagina si concentra sui tre aspetti di cui abbiamo parlato: caricamento della pagina, interattività e stabilità visiva.
Il ciclo di vita dei Segnali Web Essenziali
Ecco cosa accade quando Google sceglie di introdurre una nuova metrica, come recentemente è successo con l’inserimento di INP.
In un primo momento le nuove metriche vengono aggiunte in via provvisoria, poi testate, perfezionate e solo infine integrate nei Segnali Web Essenziali.
Quando entra a pieno regime, la nuova metrica è definita stabile, cioè incorporata in modo definitivo nei Segnali Web Essenziali (ma comunque fino a nuova eventuale modifica).
Le metriche relative all’indicatore di qualità “Segnali web essenziali” hanno quindi un ciclo di vita che attraversa diverse fasi (e status):
- metrica sperimentale. un nuovo parametro ancora passibile di modifica in base ai risultati dei test e al feedback della community;
- metrica in attesa: un nuovo Segnale Web essenziale che ha già superato la fase di test e che con tempi definiti potrà diventare stabile;
- metrica stabile: integrata a pieno regime nei Core web vitals.
Core Web Vitals e SEO
Sebbene i Core Web Vitals offrano indicazioni utilissime per migliorare le prestazioni del tuo sito e l’esperienza utente, non sono però sufficienti a ottimizzare il tuo sito web per la SEO in modo completo.
Come specificato da fonti ufficiali di Google, il ranking dipende da tanti altri fattori che soppesano l’esperienza complessiva sulle pagine, anche al di là dei Core Web Vitals.
L’ottimizzazione SEO dipende da:
- miglioramento generale delle prestazioni del sito con interventi tecnici mirati
- creazione strategica di contenuti ottimizzati in grado di attirare traffico e link sul tuo sito.
Come ottimizzare i Core Web Vitals
Controlla lo stato dei tuoi CWV per conoscere punteggi e rilevare le eventuali criticità.
Puoi usare uno di questi strumenti gratuiti:
- Rapporto Core Web Vitals in Google Search Console
- Chrome Lighthouse per audit completi
- PageSpeed Insights per metriche in campo reale (RUM)
Migliorare i Core Web Vitals richiede un approccio olistico e proattivo che tenga conto delle reali condizioni d’uso delle tue pagine, anche da dispositivi mobili.
Ecco alcuni suggerimenti per migliorare i tuoi punteggi Core Web Vitals.
LCP (Largest Contentful Paint)
Gli elementi si spostano mentre la pagina carica, facendo cliccare gli utenti nel posto sbagliato.
Migliora tutti gli aspetti tecnici che incidono sulla velocità di caricamento:
- Usa un hosting veloce con TTFB (Time To First Byte) basso che sappia rispondere rapidamente alle richieste;
- Utilizza CDN (Content Delivery Network) per distribuire contenuti più vicini agli utenti.
Ottimizza le immagini
- Comprimi immagini senza perdere qualità
- Usa formati moderni (WebP) per ridurne le dimensioni
- Scegli solo immagini responsive di dimensioni appropriate
- Converti immagini vettoriali quando possibile
Prioritizza le risorse
- Carica prima i contenuti più importanti visibili nella parte superiore della pagina
- Usa preload per risorse critiche
- Carica in modo asincrono script non critici
- Implementa il critical CSS inline per il rendering iniziale
Cache
- Salva le risorse in cache per non doverle ricaricare ad ogni visita
INP (Interaction to Next Paint)
Gli utenti cliccano, ma il sito risponde in ritardo!
Migliora tutti gli aspetti tecnici che incidono sulla reattività delle tue pagine web:
- Implementa lazy loading per componenti non critici
- Meno JavaScript: in generale, riduci la quantità di JavaScript sulla pagina, specialmente all’inizio e rimuovi quello inutilizzato
- Suddivisione del lavoro: Dividi operazioni complesse in parti più piccole per non bloccare il browser
- Alleggerisci i framework: Usa versioni più leggere dei framework o caricali solo quando necessario
- Ottimizza il rendering
- Ottimizza le librerie di terze parti o trova alternative più leggere
CLS (Cumulative Layout Shift)
La pagina impiega troppo tempo a mostrare l’immagine o il testo principale.
Migliora gli aspetti tecnici che incidono sulla stabilità visiva:
- Usa un hosting performante come Siteground: un buon server è la base di un sito veloce
- Rendi le immagini più leggere: evitando che rallentino tutto
- Carica prima le cose importanti
- Usa una CDN
- Riserva spazio esplicito per annunci e widget di terze parti
- Precarica i font critici
- Fissa le dimensioni delle immagini
- Riserva spazio per i contenuti
- Attenzione ai font: I font personalizzati possono “saltare” durante il caricamento. Usa font di sistema finché quelli personalizzati non sono pronti
- Gestisci bene la pubblicità: Le pubblicità sono spesso colpevoli di spostare contenuti. Riserva loro uno spazio preciso
Animazioni e transizioni:
- Evita animazioni che modificano il layout (width, height, top, left)
- Implementa le animazioni con la corretta sequenza temporale
In generale, assegna spazio per contenuti che sono mostrati dopo (pubblicità, immagini, ecc.) e favorisci un caricamento ordinato:
- Evita di inserire nuovi elementi che spingono in basso il contenuto esistente
- Font gestiti correttamente: Precarica i font o usa font di sistema come alternativa temporanea!
Vuoi ottimizzare la SEO del tuo sito web? Contattaci
Core Web Vitals – i Segnali Web Essenziali di Google: Infografica recap.
Consigli finali
Per migliorare i tuoi Core web Vitals inizia da immagini e i font.
Testa sempre le tue modifiche su dispositivi reali.
Monitora sempre il tuo sito ed esegui controlli e azioni di miglioramento regolari e frequenti.
Sono metriche di Google che misurano l'esperienza di navigazione sul tuo sito. Si concentrano su tre aspetti essenziali: velocità di caricamento, capacità della pagina di reagire alle interazioni e stabilità visiva dei contenuti.
Per due motivi principali: sono un fattore di ranking (Google premia i siti con buone performance posizionandoli meglio nei risultati di ricerca) e ti permettono di misurare il valore del tuo sito basandosi su dati reali di utenti che lo visitano.
- LCP (Largest Contentful Paint): misura quanto velocemente si carica il contenuto principale della pagina
- CLS (Cumulative Layout Shift): misura la stabilità visiva, cioè se gli elementi si spostano mentre la pagina carica
- INP (Interaction to Next Paint): misura la reattività del sito quando l'utente interagisce con esso
Il modo più semplice è andare nella Google Search Console, nella sezione "Esperienza". Troverai un rapporto dettagliato con punteggi per dispositivi mobili e computer, che ti mostra quali pagine hanno problemi e perché
Usa un hosting veloce, ottimizza le immagini (comprimile e usa formati moderni come WebP), carica prima i contenuti importanti visibili nella parte superiore della pagina e implementa una CDN per distribuire contenuti più vicini agli utenti.
Fissa le dimensioni delle immagini prima che arrivino, riserva spazio per annunci e widget, precarica i font critici ed evita di inserire nuovi elementi che spingono in basso il contenuto esistente mentre la pagina carica.
Riduci la quantità di JavaScript sulla pagina, implementa il lazy loading per componenti non critici, dividi operazioni complesse in parti più piccole e ottimizza le librerie di terze parti.
No, non sono sufficienti. Il ranking di Google dipende da tanti altri fattori oltre ai Core Web Vitals, tra cui l'ottimizzazione tecnica generale del sito e la creazione strategica di contenuti ottimizzati.