Vuoi più visibilità su Google? Allora non puoi trascurare la SEO Immagini (ottimizzazione delle immagini per i motori di ricerca). Prova a farlo con questa guida completa!
Cosa troverai in questo articolo:
Il potere comunicativo delle immagini
La comunicazione visiva è estremamente efficace perché le immagini sono facilmente comprensibili, catturano l’attenzione e sanno emozionare le persone.
Le immagini trasmettono informazioni, concetti e idee in modo immediato e coinvolgente.
Il potere delle immagini SEO
La capacità dei contenuti visivi di veicolare efficacemente idee ed emozioni è preziosa per siti e blog. Il contesto digitale richiede infatti, ancora più di altri, una comunicazione sintetica, immediata e persuasiva.
Le tue pagine web dovrebbero essere ricche di buone immagini e non solo per comunicare, stupire e coinvolgere. Anche per un’altra ragione importante: le immagini ottimizzate per la SEO ti aiutano ad ottenere visibilità sui motori di ricerca.
SEO per immagini: di cosa si tratta esattamente?
Cos’è la SEO per immagini
Ottimizzare le immagini per i motori di ricerca significa agire in modo strategico e tecnico per agevolare l’indicizzazione dei contenuti visivi (cioè permettere a Google di decodificare meglio e prima il contenuto).
Grazie alle immagini SEO i motori di ricerca e non solo Google (ma diciamo la verità, il più delle volte ci importa solo di lui) possono “leggere” agevolmente il contenuto dell’immagine e archiviarla correttamente all’interno del proprio database.
L’ottimizzazione SEO delle immagini favorisce anche l’accessibilità ai contenuti web da parte delle persone non vedenti.
Il testo alternativo (che, come vedremo nei paragrafi che seguono, è l’attributo SEO più importante) è utile non solo al crawler di Google ma anche agli screen reader che traducono i contenuti in testo vocale o in linee di codice Braille.
Perché è importante ottimizzare le immagini per la SEO
Le immagini ottimizzate hanno più probabilità di ottenere visibilità nella ricerca organica:
- la singola immagine tende a posizionarsi meglionei risultati della ricerca per immagini di Google (Google images);
- Ogni immagine ottimizzata contribuisce anche all’ottimizzazione complessiva della pagina web che la ospita migliorandone il posizionamento in SERP.
Una SEO strategica e tecnica dedicata alle immagini migliora anche il ranking generale di tutto il sito e l’esperienza delle persone in termini di usabilità e accessibilità.
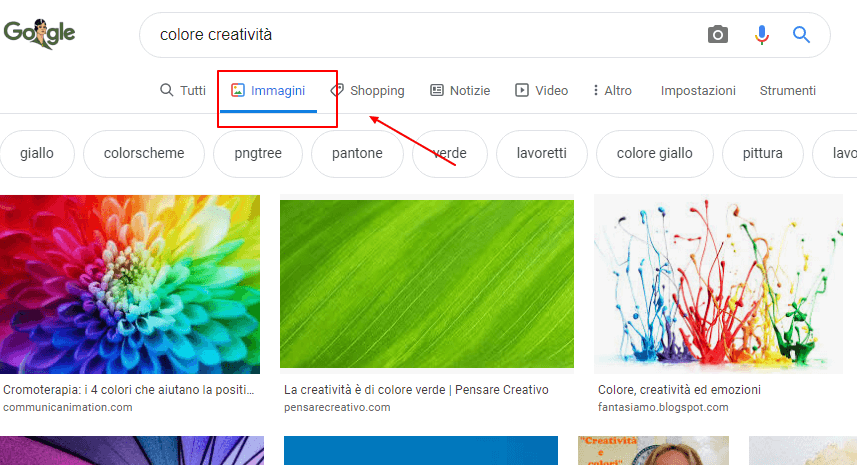
La ricerca per immagini di Google
Sempre più persone usano la ricerca “per immagini” di Google:

Google Immagini può diventare una fruttuosa fonte di traffico organico per il tuo sito web e un canale prezioso per attrarre persone. Ogni immagine che Google images mostra è infatti corredata da un link che rimanda al sito che ospita la risorsa.
Se vuoi includere un’immagine o una foto nella pagina dei risultati di ricerca di Google Images, dovrai semplicemente pubblicarla sul tuo sito web assieme a una descrizione appropriata.
Il testo descrittivo può essere collocato nel tag alt e aggiunto eventualmente anche nella didascalia: in questo modo il motore di ricerca può comprendere il contenuto dell’immagine per restituirla come risultato a chi digita una query pertinente.
Come ottimizzare le immagini SEO
Ottimizzare le immagini è davvero importante! Adesso vediamo in dettaglio come farlo, tenendo presente una regola generale sulla creazione di buoni contenuti (anche visivi):
Le pagine web devono essere progettate per le persone e non (solo) per i motori di ricerca, nell’ottica di favorire sempre una buona esperienza di navigazione.
1. Scegli immagini di valore
Prima ancora di ottimizzare i parametri SEO (tag title, tag alt e didascalia) è essenziale scegliere delle buone immagini: nitide, ad alta risoluzione e capaci di arricchire realmente la pagina web:
Ogni illustrazione, foto o grafica dovrebbe aggiungere valore alla pagina web in termini di comunicazione e migliorare l’esperienza utente. Scegli sempre immagini con queste caratteristiche:
- originali
- pertinenti
- utili
Immagini originali
Aggiungi solo grafiche e fotografie originali.
L’ideale sarebbe scattare foto o realizzare grafiche e infografiche ad hoc, magari con l’aiuto di un professionista.
I contenuti visivi banali o copiati non aggiungono valore reale e di solito non sono neanche utili alla SEO del sito.
Evita, se possibile, di procurarti le immagini stock su archivi gratuiti. Se non puoi creare contenuti visivi da zero, il giusto compromesso potrebbe essere quello di pagare un servizio per l’uso di un archivio con licenza: in questo modo non dovrai citare l’autore dell’immagine per essere in regola con gli obblighi legali e potrai usare contenuti visivi meno dozzinali e impersonali.
Tieni presente però che ogni servizio immagini ha proprie regole d’uso e una policy che dovrai consultare e rispettare.
Immagini pertinenti
Inserisci solo immagini che riguardano l’argomento trattato.
Ogni immagine dovrebbe avere scopo illustrativo, chiarire i contenuti del tuo testo ed essere inserita in modo pertinente. Viceversa, il testo che circonda l’immagine dovrebbe essere coerente con la stessa.
Foto e immagini dovrebbero migliorare realmente la tua comunicazione e il tenore dei testi.
Immagini utili
Non usare troppe immagini pensando di migliorare la SEO! Sovraottimizzare la pagina potrebbe rivelarsi un errore fatale per la tua strategia di posizionamento.
Aggiungi solo immagini realmente utili, senza forzature.
2. Crea un contesto per l’immagine
Per avere valore lato SEO le immagini devono essere contestualizzate, cioè inserite in modo coerente nel testo in base all’argomento che l’immagine tenta di spiegare o vuole arricchire.
Ogni contenuto visivo dovrebbe essere quindi opportunamente collocato, incastonato fra parole pertinenti come un diamante. In questo modo le immagini favoriscono il posizionamento SEO della pagina e.. viceversa!
Inserisci l’immagine vicino al testo pertinente e se possibile, almeno una delle immagini principali nella parte alta della pagina.
Ovviamente anche i testi che corredano le immagini devono essere ottimizzati per la SEO, in base alla parola chiave che la pagina web tenta di posizionare.
Un esempio per capire
Decidi di pubblicare una bellissima e utilissima infografica senza circondarla con del testo pertinente. In questo modo avrai meno possibilità che questa sia mostrata da Google. Anche se si tratta di una grafica di valore!
Se invece inserisci l’infografica nell’articolo di un blog che ne spiega il contenuto e la condividi sui social aumenti di gran lunga le possibilità che questa sia condivisa, con un ritorno importante in termini di link al tuo sito (preziosissimi per la SEO!)
3. Migliora le immagini con un programma di grafica
Usare un programma di grafica professionale come Photoshop è utile per trasformare l’immagine, ridimensionarla, modificarla, inserire uno sfondo o del testo.
Se usi una grafica vettoriale (realizzata dal tuo grafico o scaricata da un archivio web di immagini) puoi modificarne formato ed elementi grafici con Illustrator.
I due programmi che ho citato funzionano benissimo anche in sinergia, con potenzialità di creazione e modifica praticamente illimitate.
Sia Photoshop che Illustrator ti permettono di:
- scegliere il formato adatto
- impostare dimensioni e qualità
Scegli il formato adatto per l’immagine
Google supporta solo alcuni formati: BMP, GIF, JPEG, PNG, WebP e SVG.
Ci sono diversi formati tra cui scegliere e alternative più utili per caricare le immagini sul web, PNG e JPEG, o il più recente formato WebP, che rende le immagini molto più leggere e facili da caricare, per una favorire una navigazione veloce e fluida.
- PNG: questo formato produce immagini di qualità più alta, ma il file avrà dimensioni maggiori;
- JPEG: è un formato più leggero ma potresti perdere una parte della qualità dell’immagine.
PNG è l’alternativa adatta per inserire illustrazioni senza sfondo; JPEG può servirti, invece, per caricare immagini di dimensioni grandi senza appesantire la pagina.
Usare il più recente formato WebP al posto degli altri rende le immagini meno pesanti e influisce positivamente sulle prestazioni della pagina.
SVG, il formato vettoriale, è in genere usato per loghi e icone e non lo consideriamo, semplicemente perché questi sono elementi funzionali o decorativi non direttamente utili alla SEO.
Imposta dimensione e qualità
Le immagini sono spesso l’elemento più pesante della pagina e rischiano di rallentarne il caricamento
La velocità di risposta della pagina alle interazioni è un fattore di ranking, cioè un aspetto prestazionale del sito che incide moltissimo sul gradimento da parte degli utenti e di Google.
Devi trovare il giusto compromesso, tra: formato (ad esempio JPG o PNG), grandezza e qualità per ottenere il giusto peso dell’immagine.
Una buona regola generale è quella rimanere entro un range di 60-85 KB, salvo eccezioni ed esigenze specifiche.
Immaginando che tu stia usando Photoshop:
Un consiglio che posso darti è quello di salvare l’immagine più o meno rispettando le dimensioni finali di visualizzazione.
Dovrai fare un po’ di esperienza per imparare a dosare questi parametri interdipendenti: qualità, grandezza e peso dell’immagine.
Ricorda sempre che l’immagine
- dovrà risultare nitida (non sgranata)
- non deve appesantire il caricamento della pagina
- deve essere correttamente visualizzata da ogni device
In generale, un design responsivo migliora l’esperienza sulla pagina quindi è bene specificare versioni diverse della stessa immagine, per adattarle alle dimensioni dei diversi schermi.
Se hai bisogno di testare la velocità della pagina, puoi farlo facilmente con Google PageSpeed Insights oppure con Pingdom.
Riduci il peso delle immagini
Puoi ulteriormente diminuire il peso dell’immagine con un servizio online, anche gratuito e fra tutti ti consiglio Tiny PNG per comprimere le immagini non solo in formato PNG ma anche JPEG.
Questa operazione è particolarmente utile se (nel passaggio precedente) hai avuto necessità di aumentare la qualità dell’immagine eccedendo gli 85 KB per ottenere un buon risultato visivo.
Questo programma riesce a comprimere le immagini con ottimi risultati (che diventano risultati strabilianti per il formato PNG).
Se il tuo sito gira su WordPress puoi anche aggiungere un plugin per la compressione automatica delle immagini. Ti consiglio EWWW Image Optimizer.
Fin qui tutto chiaro? Occupiamoci finalmente dei parametri SEO e quindi dell’ottimizzazione tecnica dei tuoi contenuti visivi. Ecco come settarli al meglio!
4. Ottimizza il titolo dell’immagine
Ti consiglio di scegliere un titolo descrittivo per l’immagine.
Un titolo descrittivo è sicuramente più efficace in termini SEO di quanto può esserlo un nome generico o un numero progressivo o alfanumerico come ad esempio: IMG12357.jpeg o IMG3997.png.
Il titolo dovrebbe descrivere esattamente il contenuto dell’immagine (e possibilmente includere la parola chiave che intendi posizionare). In questo modo aiuterai il motore di ricerca a decodificarla con un’effetto positivo sul posizionamento dell’immagine e del contenuto testuale a cui l’immagine si riferisce (ad esempio una specifico articolo del blog o una pagina del tuo sito).
Inserisci nel titolo la keyword principale per cui la pagina web è ottimizzata o, se le immagini sono più di una, anche le variazioni della keyword principale.
5. Ottimizza Il testo alternativo dell’immagine (tag alt)
Parliamo del testo alternativo o attributo alt immagine, certamente il più importante parametro della SEO immagini.
Come sappiamo, alt text è la stringa di testo che descrive l’immagine:
Il testo alternativo o alt text (detto anche attributo alt o tag alt) è una frase o una combinazione di parole da inserire nell’apposito campo che dovrebbe esprimere o riassumere il contenuto dell’immagine.
Si tratta di un elemento importante per il motore di ricerca ma anche per le persone:
Questa stringa di testo, infatti:
- serve a Google per decodificare il contenuto dell’immagine;
- permette di mostrare il testo al posto dell’immagine quando la pagina è in fase di caricamento e il contenuto visivo non è ancora disponibile;
- è usato dagli screen reader per descrivere il contenuto dell’immagine alle persone non vedenti
L’alt text dovrebbe essere specifico e descrittivo:
- mantieni il tuo testo sotto i 125 caratteri;
- inserisci la parole chiave per cui la pagina web è ottimizzata, in modo naturale all’interno della descrizione;
- non inserire la stessa keyword per più immagini ma eventualmente usa delle variazioni della parola chiave principale.
Evita di riempire gli attributi alt con troppe parole chiave perché il risultato potrebbe essere controproducente e Google potrebbe etichettare il tuo sito come “sito spam”.
Tag alt e gli attributi del titolo aiutano le immagini a posizionarsi nella ricerca organica, creano la pertinenza della pagina e migliorano l’esperienza dell’utente.
Questi attributi sono usati dal motore di ricerca anche per comprendere il contesto della pagina, e in particolare nel caso di link esterni che rimandano alla pagina, forniscono informazioni riguardanti la pagina di destinazione.
6. E la didascalia?
La didascalia è una breve frase illustrativa posta sotto l’immagine.
Aggiungila solo se è necessaria per chiarire il contenuto, oppure per indicare la fonte da cui l’immagine è tratta.
Insomma, usala esattamente come faresti per un documento cartaceo (pensa, per esempio, a un report aziendale o a una tesi di laurea).
La didascalia più che un vero e proprio parametro SEO è un elemento funzionale ed esplicativo.
Ogni aspetto che influisce sull’usabilità e sulla qualità del testo può influire anche sulla SEO: inserisci la didascalia quando è utile e non sbaglierai!
Evita di inserire forzatamente tante didascalie creando testo artificioso o superfluo solo per posizionare la pagina su Google: anche così rischi di sovra-ottimizzare.
Come inserire i parametri SEO delle immagini in WordPress
Per caricare un’immagine ci sono diverse alternative:
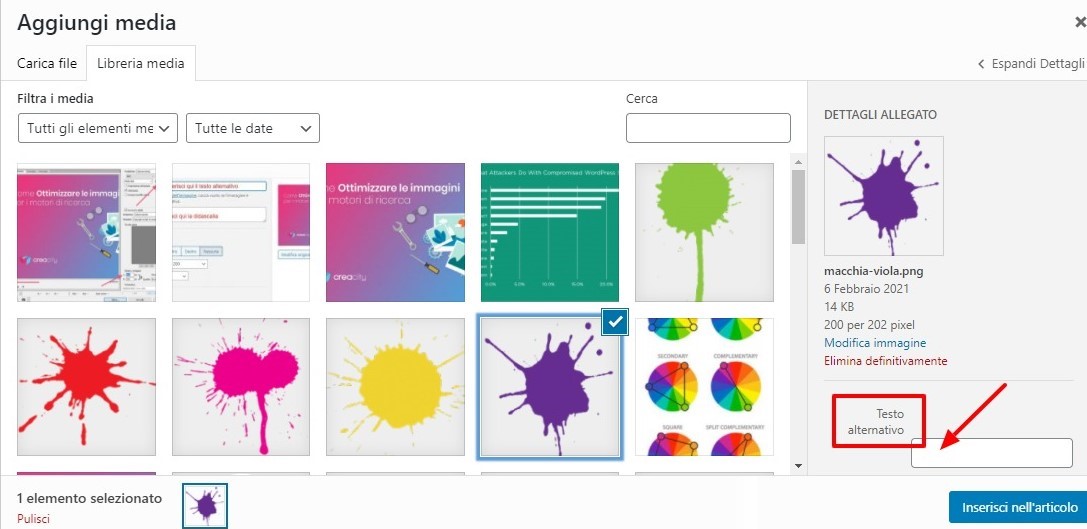
Opzione 1:
aggiungi media, poi inserisci immagine (carica file da pc o scegli dalla galleria dei media) e infine vai nell’apposito campo alla sezione “dettagli allegato”:
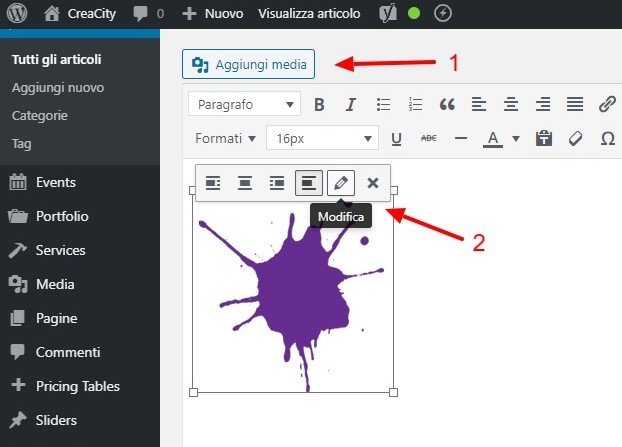
Opzione 2:
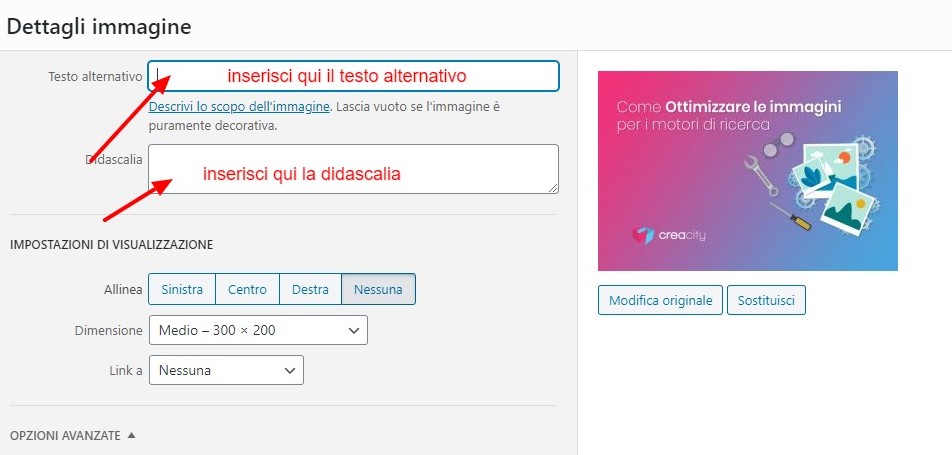
Trascinare l’immagine dal PC dentro la pagina di WordPress dove vuoi inserirla e clicca sull’immagine, poi “modifica” e “dettagli immagine”:
In questa pagina che peraltro è raggiungibile cliccando sull’immagine puoi inserire tutti i parametri SEO (tag alt, titolo e didascalia). Ma puoi anche settare le impostazioni di visualizzazione dell’immagine, scegliendo la dimensione finale di visualizzazione.
L’opzione link a file media è utilissima per inserire immagini grandi, facendole pesare meno sulla pagina.
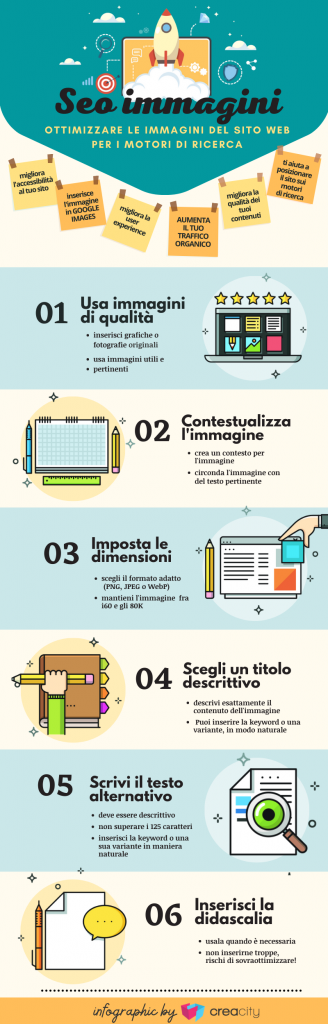
Come ottimizzare le immagini per la SEO: la nostra infografica recap.
SEO per immagini: i nostri consigli finali
- scegli immagini di qualità, realmente utili a migliorare la comunicazione e l’esperienza sulla pagina
- dimensiona le immagini correttamente per favorire il caricamento rapido
- inseriscile in modo pertinente e contestualizzale all’interno del testo
- setta i parametri SEO (titolo e testo alternativo) e inserisci la didascalia (se necessaria)
- garantisci una buona esperienza utente da ogni dispositivo con immagini responsive
Una volta che avrai ottimizzato tutte le tue immagini per la SEO non ti resta che monitorare il tuo traffico organico e goderti i risultati del tuo lavoro!