Vuoi più visibilità su Google? Allora non puoi trascurare l’ottimizzazione delle immagini per la SEO. Prova a farlo con questa guida completa!
Cosa troverai in questo articolo:
Il potere comunicativo delle immagini
La comunicazione visiva è particolarmente efficace perché le immagini sono facilmente comprensibili, catturano l’attenzione e sanno emozionare le persone.
Le immagini consentono di trasmettere informazioni, concetti e idee in modo immediato e coinvolgente.
La capacità dei contenuti visivi di trasmettere efficacemente idee ed emozioni è preziosa per le pagine di siti o di un blog: entrambi vivono e sviluppano in un contesto, quello digitale, che richiede una comunicazione sintetica, immediata e persuasiva.
Il potere delle immagini SEO
I tuoi testi web dovrebbero sempre essere arricchito da buone immagini non solo perché i contenuti visivi sono in grado di comunicare stupire e coinvolgere ma anche per un’altra ragione molto importante:
Le immagini SEO ti aiutano ad ottenere visibilità sui motori di ricerca.
SEO per immagini: di cosa si tratta esattamente?
Cos’è la SEO per immagini
Ottimizzare le immagini per i motori di ricerca significa agire in modo strategico e tecnico sui parametri dell’immagine in modo da agevolarne l’indicizzazione (cioè permettere al motore di ricerca di decodificare il contenuto).
Grazie alla SEO delle immagini i motori di ricerca e non solo Google (ma diciamo la verità, il più delle volte ci importa solo di lui) possono “leggere” agevolmente il contenuto dell’immagine e archiviarla correttamente all’interno del proprio database.
L’ottimizzazione SEO delle immagini favorisce anche l’accessibilità ai contenuti del tuo sito da parte delle persone non vendenti.
Sono soprattutto il titolo immagine e il tag alt che aiutano il motore di ricerca a comprendere il contenuto dell’immagine che creano pertinenza con la pagina e e aiutano le immagini a posizionarsi meglio.
Il testo alternativo (che, come vedremo nei paragrafi che seguono, è l’attributo SEO più importante) è utile non solo dal crawler di Google ma anche dagli screen reader che traducono i contenuti scritti in testo vocale o in linee di codice Braille.
Perché è importante ottimizzare le immagini per la SEO
Ottimizzare le immagini aumentare le probabilità che l’immagine possa comparire in buona posizione fra i risultati della ricerca organica, sostanzialmente in due modi:
- permette alla singola immagine di posizionarsi nei risultati della ricerca per immagini di Google (Google images)
- contribuisce all’ottimizzazione complessiva della pagina web che ospita l’immagine, migliorandone il posizionamento in SERP.
Una SEO strategica e tecnica di qualità migliora le prestazioni del sito e il tenore dei suoi contenuti in termini di usabilità e accessibilità e offre una migliore esperienza di navigazione alle persone.
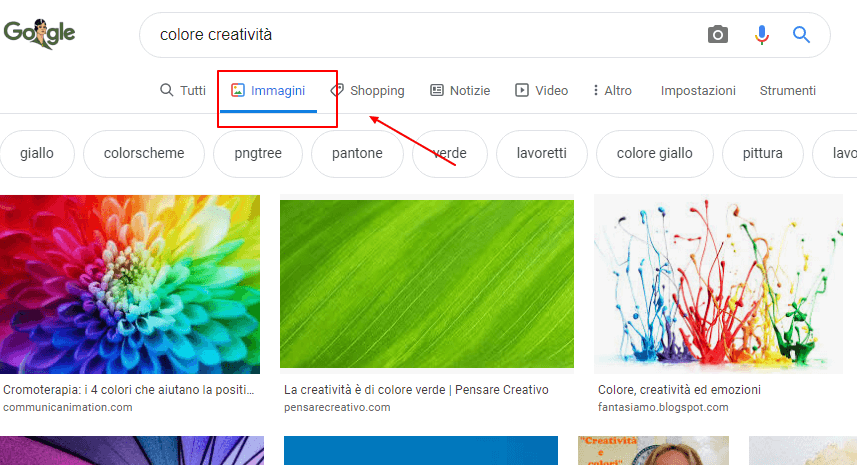
La ricerca per immagini di Google
Un numero sempre crescente di utenti usa la ricerca “per immagini” di Google:

Google Immagini può diventare una fruttuosa fonte di traffico organico per il tuo sito web e un canale in grado di attrarre persone sul sito. Ogni immagine è infatti corredata da un link che rimanda al sito che ospita la risorsa.
Se vuoi includere un’immagine o una foto nella pagina dei risultati di ricerca di Google Images, dovrai pubblicarla sul tuo sito web assieme a una descrizione.
Il testo descrittivo può essere collocato nel tag alt e aggiunto anche nella didascalia: in questo modo il motore di ricerca può comprendere il contenuto dell’immagine per restituirla come risultato a chi digita una query pertinente.
Come ottimizzare le immagini SEO
Abbiamo già detto di quanto è importante ottimizzare le immagini. Adesso vediamo in dettaglio come farlo, tenendo presente una regola generale sulla creazione di buoni contenuti (anche visivi):
Le pagine web devono essere progettate per gli utenti e non (solo) per i motori di ricerca, nell’ottica di favorire sempre una buona esperienza di navigazione.
1. Scegli immagini di valore
Prima ancora di ottimizzare i parametri SEO (tag title, tag alt e didascalia) è essenziale scegliere delle buone immagini, nitide di qualità e ad alta risoluzione capaci di arricchire realmente la pagina, perché::
- originali
- pertinenti
- utili
Ogni illustrazione, foto o grafico che inserisci dovrebbe aggiungere valore alla pagina web in termini di esperienza utente.
Immagini originali
Cerca se possibile di inserire nel sito solo grafiche e fotografie originali. L’ideale sarebbe scattare foto e realizzare grafiche e infografiche ad hoc, magari con l’aiuto un professionista.
I contenuti visivi banali non aggiungono valore reale e di solito non sono utili per la SEO.
Evita, se possibile, di procurarti le immagini stock su archivi gratuiti.
Se non puoi creare contenuti originali da zero, il giusto compromesso potrebbe essere quello di pagare un servizio per l’uso di un archivio con licenza: in questo modo non dovrai citare l’autore dell’immagine per essere in regola con gli obblighi legali e potrai usufruire di immagini meno dozzinali e impersonali.
Tieni presente però che ogni servizio immagini ha proprie regole d’uso e una policy che dovrai rispettare.
Immagini pertinenti
Inserisci solo immagini che riguardano l’argomento che la pagina tratta.
L’immagine dovrebbe avere scopo illustrativo, chiarire i contenuti del tuo testo ed essere inserita in un modo pertinente. Viceversa, il testo che circonda l’immagine dovrebbe essere inerente al suo contenuto.
Meglio scegliere foto e immagini in modo mirato, perché possano supportare in maniera efficace i contenuti testuali della pagina, migliorando realmente la tua comunicazione e il tenore dei testi.
Immagini utili
Non usare troppe immagini pensando di migliorare la SEO! Sovraottimizzare la pagina potrebbe rivelarsi un errore per la tua strategia di posizionamento.
Inserisci solo immagini utili, senza forzature.
Il miglior modo per ottenere visibilità sui motori di ricerca è progettare la pagina pensando agli utenti e non (solo) ai motori di ricerca.
Google considera una buona esperienza di navigazione come fattore determinante per il ranking.
2. Crea un contesto per l’immagine
Per avere valore lato SEO le immagini devono essere contestualizzate, cioè inserite in modo coerente nel testo in base all’argomento che l’immagine tenta di spiegare o vuole arricchire.
Ogni contenuto visivo dovrebbe essere quindi opportunamente collocato, incastonato fra parole pertinenti. In questo modo le immagini favoriscono il posizionamento SEO della pagina e.. viceversa!
Inserisci l’immagine vicino al testo pertinente e se possibile, almeno una delle immagini principali nella parte alta della pagina.
Un’immagine con del testo annesso o correlato tende a classificarsi meglio su Google per la parola chiave, che vuoi posizionare.
Ovviamente anche i testi che corredano le immagini devono essere ottimizzati per la SEO.
Un esempio per capire
Decidi di pubblicare una bellissima e utilissima infografica senza circondarla con del testo pertinente. In questo modo avrai meno possibilità che questa si posizioni bene. Anche se si tratta di una grafica di valore!
Se invece inserisci l’infografica nell’articolo di un blog ricco di testo e la condividi sui social aumenti di gran lunga le possibilità che questa sia nuovamente condivisa con un ritorno importante in termini di link al tuo sito (preziosissimi per la SEO!)
3. Migliora le immagini con un programma di grafica
Usare un programma di grafica professionale come Photoshop è utile per trasformare l’immagine, ridimensionarla o modificarla, inserendo uno sfondo o del testo.
Se usi una grafica vettoriale (realizzata dal tuo grafico o scaricata da un archivio web di immagini) puoi usare Illustrator per modificarne contenuto, formato ed elementi grafici.
I due programmi che ho citato funzionano benissimo anche in sinergia, con potenzialità di creazione e modifica praticamente illimitate.
Sia Photoshop che Illustrator ti permettono di:
- scegliere il formato dell’immagine;
- impostare le dimensioni delle immagini.
Scegli il formato adatto
Google supporta solo alcuni formati immagine: che sono solo BMP, GIF, JPEG, PNG, WebP e SVG.
Ci siano diversi formati tra cui scegliere ma ci sono alternative più utili per caricare le immagini sul web, PNG e JPEG, o il più recente formato WebP, che rende le immagini molto più leggere e facili da caricare, consentendo una navigazione più piacevole e fluida.
- PNG: questo formato produce immagini di qualità più alta, ma il file avrà dimensioni maggiori;
- JPEG: è un formato più leggero ma potresti perdere una parte della qualità dell’immagine.
PNG è l’alternativa adatta per inserire illustrazioni senza sfondo; JPEG può servirti, invece, per caricare immagini di dimensioni grandi senza appesantire la pagina.
usare il più recente formato WebP al posto delle altre tipologie può essere estremamente utile. le immagini sono meno pesanti rispetto a JPEG e PNG, con una riduzione delle dimensioni che influisce positivamente sulle prestazioni della pagina.
SVG, il formato vettoriale è in genere usato per loghi e icone e non lo consideriamo, semplicemente perchè questi sono elementi decorativi non utili in ottica SEO.
Imposta dimensione e qualità
Le immagini sono spesso l’elemento più pesante della pagina e rischiano di rallentarne il caricamento
Per questo le immagini che inserisci nel tuo sito e negli articoli del tuo blog non dovrebbero “pesare” troppo!
La velocità di risposta della pagina alle interazioni è un fattore di ranking, cioè un aspetto prestazionale del sito che incide moltissimo sul gradimento da parte degli utenti e di Google.
In fase di salvataggio dell’immagine, dovrai trovare il giusto compromesso, tra: formato (ad esmpio PNG o PNG), grandezza e qualità per ottenere il giusto peso dell’immagine.
Una buona regola di base è quella di mantenerti entro un range di 60-85 KB, salvo eccezioni ed esigenze specifiche.
Immaginando che tu stia usando Photoshop:
Un consiglio che posso darti è quello di salvare l’immagine più o meno rispettando le dimensioni finali di visualizzazione.
Dovrai fare un po’ di esperienza per imparare a dosare questi parametri interdipendenti: qualità, grandezza e peso dell’immagine.
Ricorda sempre che l’immagine
- dovrà essere nitida (non sgranata)
- non deve appesantire il caricamento della pagina
- deve essere correttamente visualizzata da ogni device
In generale, un design responsivo migliora l’esperienza sulla pagina quindi è bene specificare versioni diverse della stessa immagine, per adattarsi alle diverse dimensioni dello schermo.
Se hai bisogno di testare la velocità della pagina, puoi farlo facilmente con Google PageSpeed ??Insights oppure con Pingdom.
Riduci il peso delle immagini
Puoi ulteriormente ridurre il peso dell’immagine con un servizio online, anche gratuito e fra tutti ti consiglio Tiny PNG utilissimo per comprimere le immagini non solo in formato PNG ma anche JPEG.
Questa operazione è particolarmente utile se (nel passaggio precedente) hai avuto necessità di aumentare la qualità dell’immagine eccedendo gli 85 KB per ottenere un buon risultato visivo.
Questo programma riesce a comprimere le immagini con ottimi risultati (che diventato strabilianti per il formato PNG).
Se il tuo sito gira su WordPress puoi anche aggiungere un plugin per la compressione automatica delle immagini. Ti consiglio EWWW Image Optimizer.
Fin qui tutto chiaro? Occupiamoci finalmente dei parametri SEO. Ecco come settarli al meglio!
4. Ottimizza il titolo dell’immagine
Ti consiglio di scegliere un titolo descrittivo per l’immagine.
Un titolo descrittivo è sicuramente più efficace in termini SEO di quanto può esserlo un nome generico o un numero progressivo o alfanumerico come ad esempio: IMG12357.jpeg o IMG3997.png.
Il titolo dovrebbe descrivere esattamente il contenuto dell’immagine (e possibilmente includere la parola chiave che intendi posizionare). In questo modo aiuterai il motore di ricerca a decodificare l’immagine con un’effetto positivo sul posizionamento SEO dell’immagine e del contenuto testuale a cui l’immagine si riferisce (ad esempio una specifico articolo del blog o una pagina del tuo sito).
Inserisci nel titolo la keyword principale per cui la pagina web che accoglie l’immagine è ottimizzata o se le immagini sono più di una anche le variazioni della keyword principale.
5. Ottimizza Il testo alternativo dell’immagine (tag alt)
Parliamo del testo alternativo o attributo alt immagine, certamente il più importante parametro della SEO immagini.
Come sappiamo, alt text è la stringa testuale che descrive l’immagine:
Il testo alternativo o alt text (detto anche attributo alt o tag alt) è una frase o una combinazione di parole da inserire nell’apposito campo che esprime il contenuto dell’immagine.
Si tratta di un elemento importante per il motore di ricerca ma anche per gli utenti:
Questa stringa di testo descrittivo, infatti:
- serve a Google per decodificare il contenuto dell’immagine;
- permette di mostrare il testo al posto dell’immagine quando la pagina è in fase di caricamento e il contenuto visivo non è ancora disponibile
- è anche usato dagli screen reader per descrivere il contenuto dell’immagine alle persone non vedenti
L’alt text dovrebbe essere specifico e descrittivo:
- mantieni il tuo testo sotto i 125 caratteri;
- inserisci la parole chiave per cui la pagina web è ottimizzata, in modo naturale all’interno della descrizione;
- non inserirla la stessa keyword per più immagini ma eventualmente usa delle variazioni.
Evita di riempire gli attributi ALT con troppe parole chiave perché il risultato potrebbe essere controproducente e Google potrebbe etichettare il tuo sito come “sito spam”, proprio a causa dell’odioso keyword stuffing, che potrebbe fornire “un’esperienza utente negativa”.
Dei fattori di ranking più certi sono i tag alt e gli attributi del titolo sono le impostazioni più semplici da inserire e aiutano le immagini a posizionarsi più in alto nella ricerca, ma soprattutto creano la pertinenza della pagina e migliorano l’esperienza dell’utente: in sintesi, permettono al sito di beneficiare di vantaggi SEO
Questi attributi sono usati dal motore di ricerca anche per comprendere il contesto della pagina, e in particolare nel caso di link da immagini forniscono informazioni riguardanti la pagina di destinazione.
6. E la didascalia?
La didascalia è una breve frase illustrativa posto sotto l’immagine.
Aggiungila solo se è necessaria per il contenuto, oppure per indicare la fonte da cui l’immagine è tratta.
Insomma, usala esattamente come faresti per un documento cartaceo (pensa, per esempio, a una ricerca scolastica o una tesi di laurea).
La didascalia più che un vero e proprio parametro SEO è un elemento funzionale esplicativo.
Per l’algoritmo di Google, ogni aspetto che influisce sull’usabilità e sulla qualità del testo può influire anche sulla SEO: inserisci la didascalia quando è utile e non sbaglierai!
Evita di inserire forzatamente tante didascalie per non creare del testo artificioso e superfluo al solo scopo di posizionare la pagina su Google: anche così rischi di sovraottimizzazione.
Come inserire i parametri SEO delle immagini in WordPress
Per caricare un’immagine ci sono diverse alternative:
opzione 1:
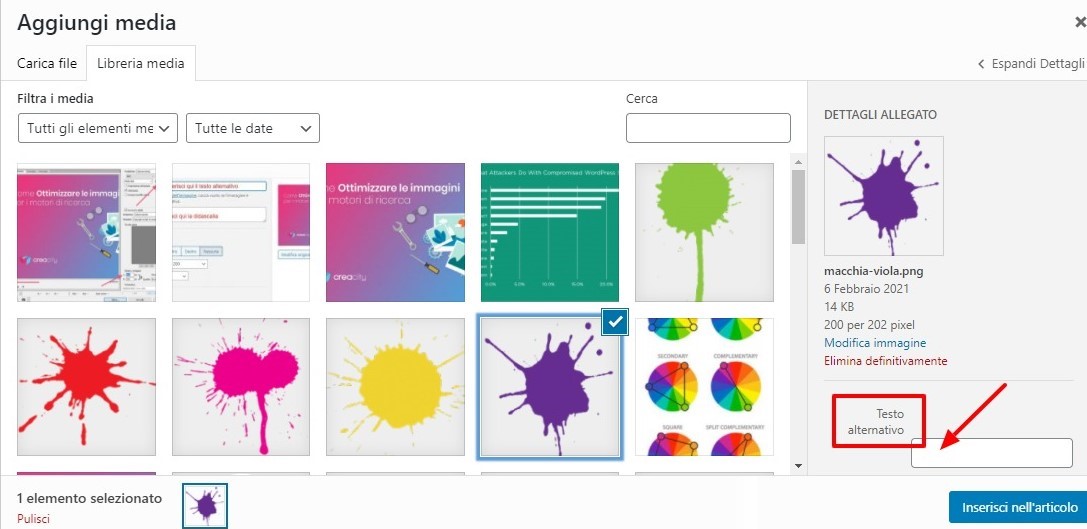
aggiungi media ? inserisci immagine (carica file da pc o scegli dalla galleria dei media) ? dettagli allegato:
opzione 2:
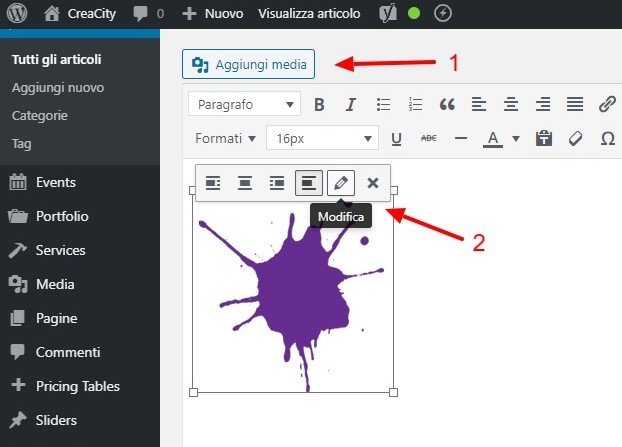
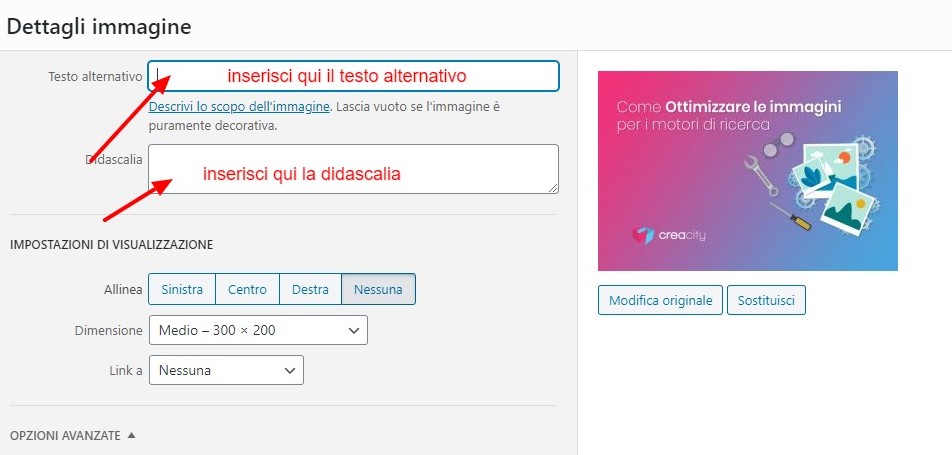
Trascinare l’immagine dal PC dentro la pagina di WordPress dove vuoi inserire l’immagine che stai lavorando: clicca sull’immagine ? modifica ? dettagli immagine:
In questa pagina che peraltro è sempre raggiungibile sempre cliccando sull’immagine puoi inserire tutti i parametri SEO(tag alt, titolo e didascalia). Ma puoi anche settare le impostazioni di visualizzazione dell’immagine, scegliendo la dimensione finale di visualizzazione.
L’opzione link a ?file midia è utilissima per inserire immagini grandi, facendole pesare meno sulla pagina.
Come ottimizzare le immagini per la SEO: la nostra infografica recap.
SEO per immagini: consigli finali
- scegli immagini di qualità, realmente utili a migliorare la comunicazione e l’esperienza sulla pagina
- dimensionale correttamente per favorire il rapido caricamento della pagina
- inseriscile in modo pertinente e coerente all’interno del testo
- setta i parametri SEO (titolo e testo alternativo) e inserisci la didascalia (se necessario)
- garantisci una buona esperienza utente da ogni dispositivo con immagini responsive
Una volta che avrai ottimizzato tutte le tue immagini per la SEO non ti resta che monitorare il tuo traffico organico e goderti i risultati del tuo lavoro!
Vuoi migliorare il posizionamento del tuo sito con risultati reali e misurabili?