
Il sito perfetto? Deve essere bello e semplice. Ho scelto per te dieci esempi di siti stupendi che sapranno sorprenderti e che ti saranno d’ispirazione.>
Perché un sito web bello e semplice?
“Bello” e “semplice”.
Due aggettivi casual (non troppo impegnativi) che però descrivono alla perfezione un sito web davvero efficace. Quello che proprio ti fa dire “Wow!”.
Le cose preziose non hanno bisogno di aggettivi ampollosi e barocchi. Ecco perché mi piace definire i siti che vale davvero la pena di vedere come belli e semplici.
“La bellezza è come una ricca gemma, per la quale la montatura migliore è la più semplice.” (Francis Bacon)
Bellezza e semplicità: le caratteristiche del sito perfetto!
Ma come sono i siti internet belli e semplici? Ne parliamo un po’ in questo paragrafo. Se invece vuoi consultare subito la mia lista di esempi di siti web vai direttamente qui.
Un sito web bello
Per essere bello, qualsiasi sito web dovrebbe ospitare tanta buona grafica e anche essere visivamente ordinato, con:
- immagini originali, correttamente dimensionate e ben distribuite;
- testi coinvolgenti, scritti bene e con un tono di voce adatto al brand.
Tra l’altro, le immagini originali (non banali e non copiate da altri siti) se sono anche ottimizzate per i motori di ricerca contribuiscono ad un buon posizionamento del sito nella classifica dei risultati di Google.
Tutti gli elementi visivi (anche il logo, i colori dominanti del sito e le sezioni specifiche come i banner e il footer) dovrebbero:
- creare valore aggiunto
- dare voce al brand
- essere in equilibrio fra loro e con il resto della grafica del sito
- essere coerenti con il tipo di attività e con il progetto che il sito rappresenta
Quanto ai testi, le parole vanno scelte con cura! Non una in meno o in più di ciò che serve per offrire informazioni utili, creare coinvolgimento e convincere.
Il copywriting (generale e di ogni frase) come anche il microcopy (testo di messaggi errore, pulsanti e altre brevi frasi che guidano l’utente nella navigazione) dovrebbe essere persuasivo e godibile.
E’ fondamentale scegliere attentamente cosa dire e come dirlo: con un tono di voce adatto per dare, appunto, “una voce” giusta al progetto, coerente con il brand e il suo target di pubblico.
Un sito web degno di nota non dovrebbe mai proporre:
- una costruzione grafica scontata, disordinata o eccessiva (quello che banalmente si dice “too mach!”, con troppi elementi mal posizionati e pochi spazi vuoti;
- testi sciatti, ridondanti e poco empatici.
Ti consiglio di selezionare con cura uno o più font che siano giusti per il tuo progetto web. I caratteri grafici danno forma alle parole e per questo possiamo considerare la scelta dei font non solo un fatto estetico, ma anche una decisione profondamente legata al modo di comunicare.
I caratteri tipografici del sito, come anche i suoi colori, contribuiscono a creare l’atmosfera generale e lo stato d’animo che si vuole indurre nei visitatori.
Considera sempre l’importanza dello spazio vuoto e del suo ruolo fondamentale nel dare respiro ai testi, alle immagini (e alle persone!).
Un assetto grafico che funziona bene è sempre frutto di equilibrio fra spazi pieni e spazi vuoti, dove testo e immagini sanno trovare il loro posto e le loro distanze.
L’organizzazione dello spazio visivo insieme all’armonia del layout giocano un ruolo fondamentale per ottenere una costruzione grafica d’effetto.
Un sito web semplice
Un sito web valido non deve essere solo bello ma anche semplice. Il primo sinonimo che mi viene in mente per descrivere quello che intendo con questa definizione è usabile: intuitivo, adattabile ad ogni dispositivo e piacevole da navigare.
La semplicità estetica e funzionale di un sito web sono intimamente connesse perché se un sito propone le informazioni in maniera ordinata e fruibile diventa anche piacevole da esplorare.
Quando si parla di semplicità d’uso ci sono tante questioni tecniche da considerare, prima fra tutte la velocità di caricamento delle pagine. Perché se un sito è lento allora diventa difficile, a volte addirittura impossibile, da navigare.
Pagine che si bloccano e mostrano frequentemente errori 404 possono complicare la vita anche al più motivato degli utenti e indurlo ad abbandonare il sito.
Anche le pagine 404 sono pagine degne di attenzione, da riempire di buoni contenuti e dovrebbero essere personalizzate per non disturbare e aggiungere valore.
Per saperne di più: Come creare una pagina errore 404 personalizzata + esempi di siti web con pagine errore creative.
10 Esempi di siti web belli e semplici
Ecco 10 siti web belli e semplici: essenziali, ordinati e dal design curato. E facili da consultare.
Li ho selezionati con cura perché possano esserti d’ispirazione se stai pensando di allestire al meglio il tuo.
- Montblanc
- J.K. Rowling
- Nicoletta Ceccoli
- Brunello Cucinelli
- Mastri Birrai Umbri
- Trasimemo Social Craft
- Hotel ligure Alassio
- HubSpot
- Lush
- Mr wonderful
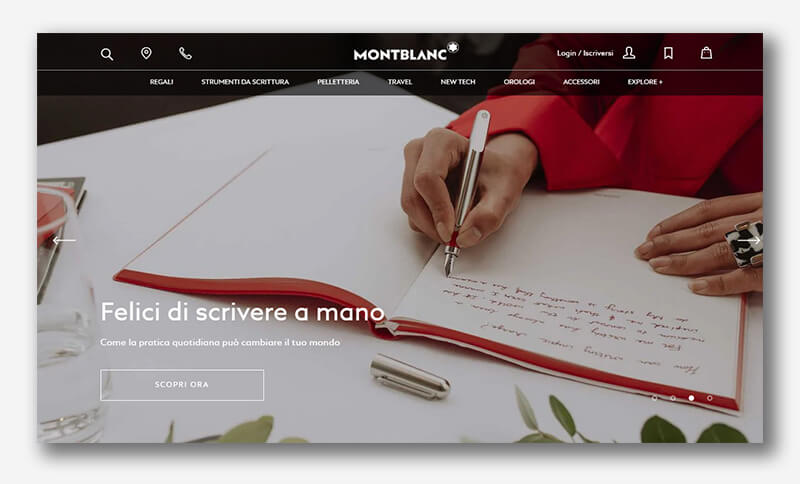
1. Montblanc
Il sito di Monblanc è sobrio ed elegante, perfettamente in linea con il brand.
La prima schermata propone una serie di slide che scorrono. Ognuna mostra un’immagine con un prodotto Montblanc in evidenza, contestualizzato. Ad ogni slide è associata una frase dal copy essenziale e preciso che riflette lo stile del marchio e suscita emozione.
Le call to action che invitano all’acquisto sono discrete ma efficaci.
L’effetto d’insieme è uno splendido equilibrio fra layout grafico minimal, immagini raffinate e testi essenziali.
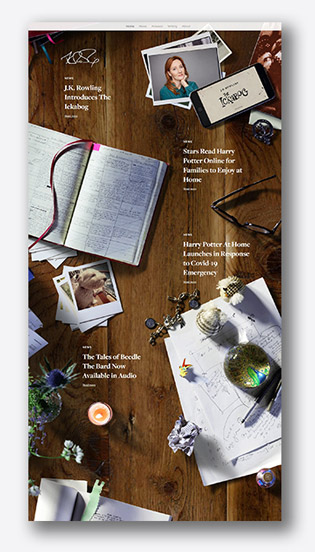
2. J.K. Rowling

La home page riproduce una scrivania di legno piena di oggetti personali.
Originale la scelta di usare un’unica grande grafica che percorre verticalmente tutta la pagina.
Agli oggetti “virtualmente” appoggiati sul tavolo si alternando brevi frasi tratte dalla sezione news. Sono scritti in bianco, il più neutro fra i colori che però quando di tratta di mettere in risalto un messaggio sa farlo davvero bene, se associato a uno sfondo saturo e ricco di colori scuri.
Il resto del sito è prevalentemente occupato da testi neri su sfondo bianco, con poche immagini. Questa scelta (contraria alla precedente) enfatizza ulteriormente l’effetto della home page, Un po’ come accade fra la copertina di un libro e le sue pagine.
Meraviglioso, un sito web che vale la pena di visitare!
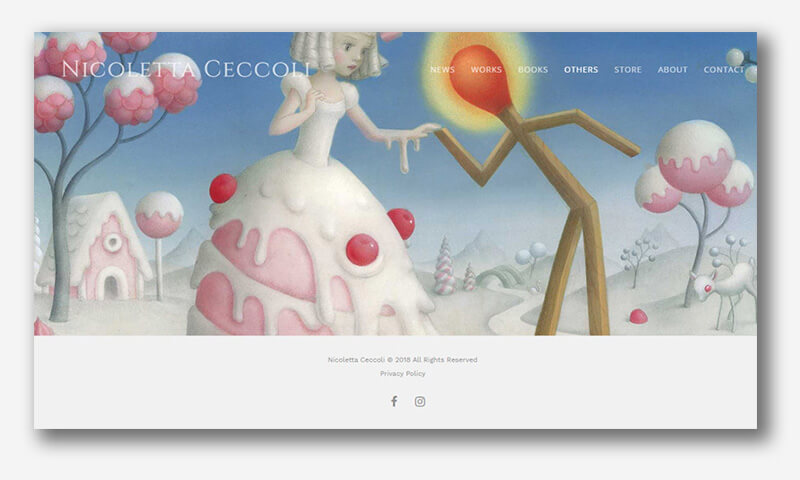
3. Nicoletta Ceccoli
Il professionista che ha realizzato questo sito/portfolio di Nicoletta Ceccoli aveva il compito di mettere in risalto le splendide illustrazioni dell’artista, senza disturbare o sovrapporsi con una grafica eccessivamente satura di elementi: direi che l’obbiettivo è stato centrato!
La home page mostra una serie di immagini che si alternano, con un suggestivo avvicinamento di campo all’osservatore. Il risultato è una specie di splash page, dall’effetto ipnotico.
Sebbene gran parte della bellezza del sito sia merito delle illustrazioni, l’impostazione grafica discreta e sobria aggiunge valore al progetto, creando un’atmosfera rarefatta e suggestiva che lascia senza fiato.
4. Brunello Cucinelli
Il sito di Brunello Cucinelli denota buon gusto e sobrietà.
L’assetto grafico generale è essenziale, con immagini e testi ben distribuiti su sfondo bianco, con ampie zone vuote che danno respiro. Non poteva mancare il link interno che rinvia alla Boutique.
Parola d’ordine: un esempio di stile, estremamente elegante!
5. Mastri Birrai Umbri
Ecco un sito di grande effetto, dall’atmosfera calda e accogliente. La home è costruita a schermata unica, con un video in background che ricorda le sfumature colore oro e caramello della birra.
L’attenzione è subito catturata dal messaggio centrale. Poche parole rappresentative proposte con un font dalle linee morbide e amichevoli.
In questo sito web si fa ottimo uso della splash page, che serve da disclaimer per impedire l’ingresso ai minori.
Per quanto riguarda le altre pagine: bella la presentazione dei prodotti, con testi sempre in perfetta armonia con le immagini.
6. Trasimemo Social Craft
Trasimemo Social Craft è un progetto eCommerce con finalità sociali, molto bello e particolare.
Lo sfondo della home mette in risalto il messaggio centrale.
Particolarmente azzeccato il mix di colori dello sfondo, con un tocco di arancio che trascina l’attenzione di chi guarda sul pulsante che rinvia allo shop. In questo caso sono i colori e il font che aiutano a costruire il percorso logico che porterà l’utente direttamente al cuore del progetto.
L‘eCommerce che non ti aspetti!
Se vuoi vedere altri esempi di siti eCommerce puoi andare ? qui.
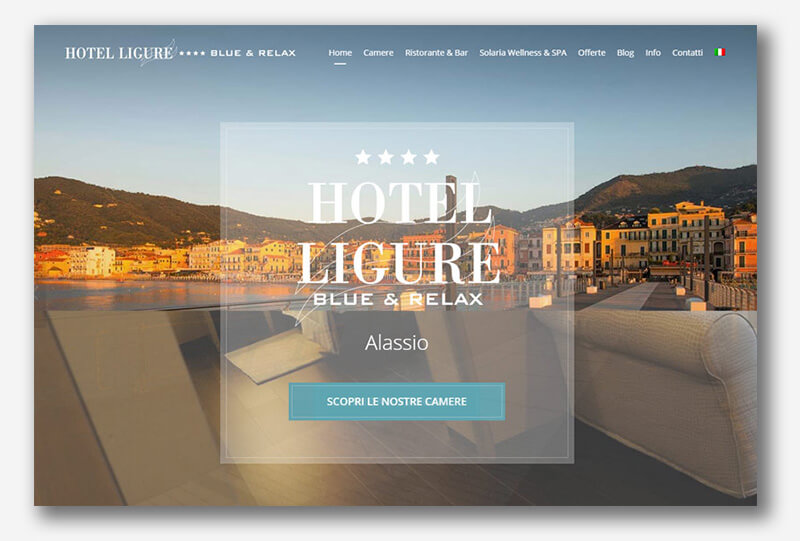
7. Hotel ligure Alassio
Un sito suggestivo ed elegante, quello dell’Hotel Ligure Alassio, con una bellissima pagina di apertura che attira l’attenzione sul pulsante centrale, azzurro come il mare, dedicato alla prenotazione delle camere.
La grafica (con i suoi colori e elementi visivi) motiva il visitatori a cliccare. Il pulsante al centro della home page offre una scorciatoia per prenotare. E mi ricorda quante volte mi sono persa malvolentieri tra le pagine di siti delle strutture ricettive in cerca di un listino, o a perdere tempo riempendo moduli di contatto per ricevere un preventivo.
Il Ligure sceglie una strada opposta: semplice e veloce, per far risparmiare tempo a chi atterra sul sito.
Esplorando le pagine si scoprono immagini ricercate e preziose, particolarmente importanti quando si tratta di valorizzare un’attività ricettiva con i suoi spazi e i suoi servizi.
Riconoscibile e personale, usabile ed elegante. Un sito che merita assolutamente il suo posto nella mia lista dei 10 siti web belli e semplici!
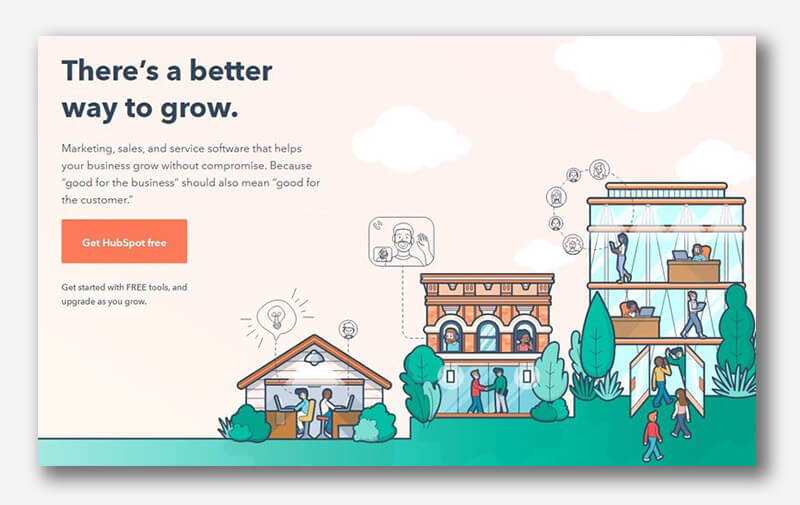
8. HubSpot
Ecco un altro sito bello e semplice: dall’aspetto vivace, in linea con il tone of voice dell’azienda, allegro e colloquiale.
La grafica di Hubspot è totalmente personalizzata e molto riconoscibile, con un tocco di arancio che regala coerenza e collega visivamente tutte le pagine.
Un effetto irresistibile!
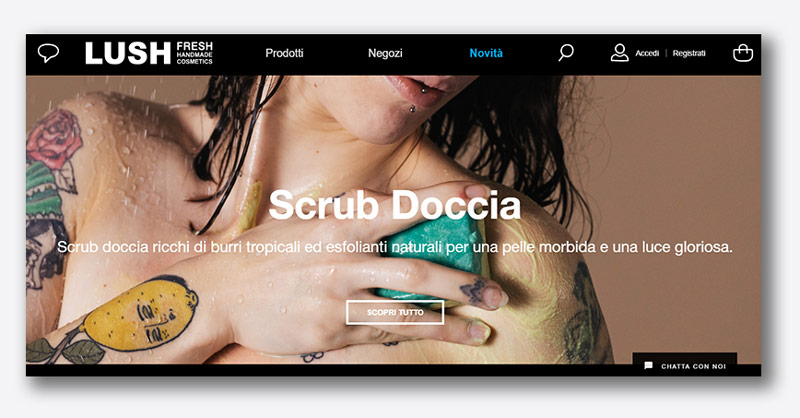
9. Lush
La forza di Lush è da nella comunicazione stravagante e originale, sempre in linea con i valori e con le scelte etiche del brand.
Il sito esce decisamente dall’ordinario. L’originalità dei testi è degna di nota, con le sue scelte stilistiche innovative ed emozionali Un tipo di copywriting che aggancia emotivamente l’utente e a cui molti altri si sono ispirati.
Chi altri se non Lush definirebbe con l’espressione “luce gloriosa” l’effetto di uno scrub per il corpo? A me sembra geniale!
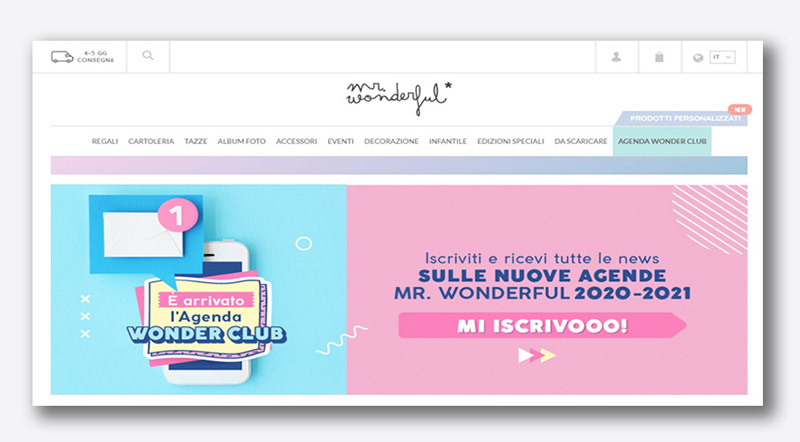
10. Mr Wonderful
Mr Wonderful sorprende con le sue immagini colorate e le sue frasi emozionali.
Questo sito è un eCommerce che propone tanti oggetti divertenti in maniera davvero originale.
La home page ricorda visivamente una landing page e invita ad iscriversi alla newsletter. E’ una schermata che Mr Wonderful cambia spesso ma che per quanto sempre diversa sicuramente ti sorprenderà.
Multiforme e positivo!
Siamo in chiusura. Spero di averti ispirato con i miei esempi.
Mi è sfuggito qualche sito davvero bello che vale la pena di vedere? Lasciami un commento
Vuoi creare un sito bello e semplice?













siete stati di ottimo aiuto
Ne siamo felici, Alessio. Grazie per aver dedicato del tempo al nostro articolo e in bocca al lupo per il tuo progetto!