Cos’è una splash page? E quando vale veramente la pena di inserirla in un sito web? Ecco a cosa serve, come usarla, più tanti esempi per capire.
Cosa troverai in questo articolo:
Cos’è una splash page
La splash page è una la pagina di ingresso al sito web. Se la includi nel tuo progetto sarà mostrata all’utente prima di accedere alla home page.
La pagina splash viene definita anche pagina di benvenuto, perché accoglie le persone che raggiungono il sito (da Google, da altri motori di ricerca, o digitando l’indirizzo URL).
Hai presente la classica schermata “entra nel sito”? Si tratta di un esempio tipico di pagina splash.
Stai pensando di inserirla nel sito? Puoi darle forma in due modi:
- una prima possibilità è quella di costruirla a schermata intera;
- oppure sovrapponendola alla home page, con un pop-up di grandi dimensioni.
In entrambi i casi,
la pagina splash occuperà tutto lo spazio della prima schermata del sito.
Come riconosci una splash page?
- precede l’ingresso vero e proprio al sito web;
- mette in evidenza un elemento centrale (immagine, animazione o video, logo o messaggio testuale);
- include un pulsante che permette di accedere alla home page.
Per capire il concetto estetico che sta alla base di una schermata splash facciamo un salto nel mondo dei fumetti. Anche lì infatti si parla di splash page:
Una cosa così:

Si tratta di una grande tavola grafica e proprio questo la accomuna alla splash page di un sito web: allo stesso modo, entrambe occupano tutto lo spazio con un unico pannello grafico.
Perché usare una splash page
Ci sono diversi motivi per cui può valere la pena di inserire una pagina splash nel sito:
- attirare attenzione sul marchio
- permettere alle persone di fare una scelta
- verificare l’età dell’utente prima di consentire l’accesso al sito
- mettere in evidenza un elemento grafico di pregio
- promuovere un evento o un prodotto
- offrire uno sconto
Non esiste un unico modello di splash page e gli elementi che la pagina può contenere variano in base allo scopo specifico per cui è stata cinclusa nell’architettura del sito web.
La struttura, però, tende a rimanere la stessa: la barra di navigazione è nascosta e l’utente può compiere una sola azione (clic) che gli permette di iniziare l’esplorazione vera e propria del sito e dei suoi contenuti.
Tutto chiaro? proseguiamo!
10 Esempi di splash page
Voglio mostrarti alcuni esempi di buone splash page per aiutarti a capire se si tratta di un elemento di cui hai bisogno per migliorare l’esperienza di navigazione delle persone che arrivano al tuo sito web.
1. Attira l’attenzione sul marchio
La Splash page può essere usata per attirare l’attenzione del visitatore sul brand, come puoi vedere in questo esempio tratto dal sito ARTE’ MUGGIO’:
Si tratta della classica pagina “entra nel sito” che in passato veniva molto usata e che oggi si tende a non inserire più così spesso.
Una splash page di questo tipo può diventare un valore aggiunto solo se il marchio è noto, ha una forte identità, o è di per sé oggetto di desiderio.
In tutti gli altri casi si inserisce un clic in più, rischiando di disperdere l’attenzione dell’utente inducendolo ad abbandonare il sito.
2. Permetti alle persone di fare una scelta
Una splash page può essere inclusa per consentire all’utente di fare una scelta fra più opzioni di navigazione, come ad esempio nel caso di un sito multilingua.
Albergo Terme Alba
In questo esempio di Abergo Terme Alba la pagina invita a scegliere tra le la versione italiana e inglese:
Di seguito alcuni altri esempi di splash page che creano un bivio di navigazione, utili e funzionali per l’utente.
Elf on the shelf
Ecco la splash page del sito Elf on the shelf, il celebre elfo di Natale della tradizione americana, ormai famoso anche da noi:
Nel tempo la pagina splash è cambiata, ma lo scopo è rimasto lo stesso: permettere ad utenti di diversa età (genitori e bambini) di accedere a due aree diverse del sito:
La grafica è stata rinnovata: più minimal della precedente, con gli spazi di accesso suddivisi in modo più efficace.
Pagine di questo tipo favoriscono la fruibilità del sito, sono utili a ripartire gli accessi e personalizzano la navigazione.
Ecco qualche altro esempio:
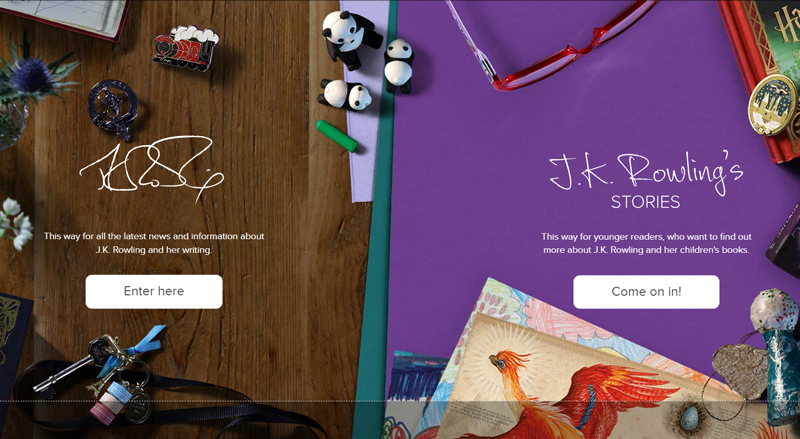
J. K. Rowling
Questa è la strepitosa pagina splash che apre il sito della scrittrice J. K. Rowling:
Visivamente c’è un’unica grande grafica colorata che rappresenta una scrivania piena di oggetti. Sono proprio gli oggetti dare il senso della suddivisione in due della pagina, con accesso diverso a contenuti differenti per i piccoli e per i grandi.
Frantoio Narducci
Narducci è un frantoio che si produce olio ma anche di cosmetici.
Il sito si apre con questa schermata splash animata che suddivide le due aree del sito, dedicate alle “due anime” dell’azienda. Forse sono di parte perché l’abbiamo creata noi, ma è davvero bella!
L’unico modo per godersi l’effetto della pagina che si espande è fare un salto a visitare il sito, che trovi anche nel nostro portfolio dei lavori.
Tenuta Antica Posta
Una schermata iniziale può essere utile anche quando è posta al bivio fra due siti web che fanno capo alla stessa “persona”, come in questo esempio:
3. Verifica l’età prima di consentire l’accesso al sito
Mastri Birrai Umbri
In questo esempio di Mastri Birrai Umbri la pagina splash funziona da disclaimer e consente l’accesso solo ai maggiorenni:
Si tratta di una pagina semplice, coerente con la grafica generale del sito e dotata di un copywriting diretto e utile.
Le prime splash page sono sono nate in passato proprio per impedire l’accesso ai minori a siti web che vendevano alcolici, offrivano gioco d’azzardo e contenuti riservati agli adulti.
Heineken
Anche in questo esempio tratto dal sito di Heineken si chiede all’utente provenienza ed età.
La domanda è formulata in modo efficace perché oltre ad essere utile, crea coinvolgimento con un tocco di originalità.
4. Metti in evidenza un progetto grafico di pregio
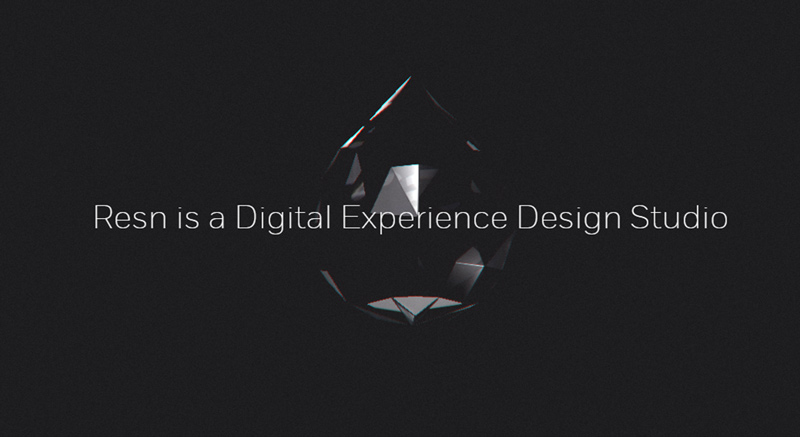
Resn
In questo esempio di Resn la grafica animata colpisce nel segno con un effetto che cattura l’attenzione e invoglia ad entrare nel sito. Anche senza un bottone in evidenza, in un attimo ti ritroverai a fare clic!
In questo caso la splash page non è funzionale alla navigazione, ma arricchisce l’esperienza dell’utente dal punto di vista visivo ed emozionale.
5. Promuovi un evento o un prodotto
Ecco un altro buon esempio di splash page:
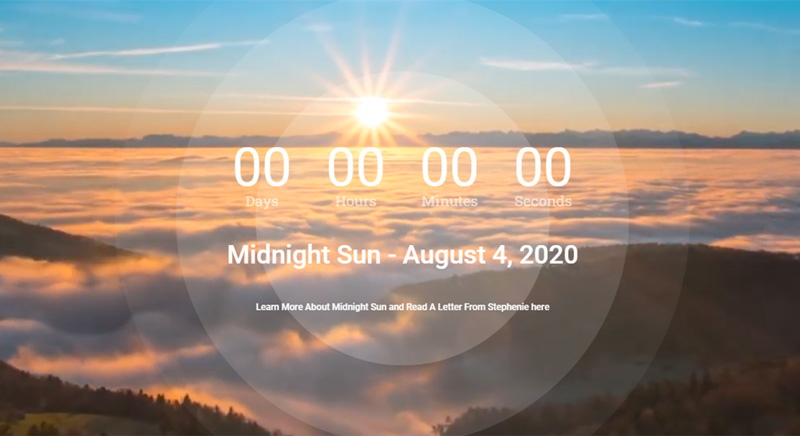
Midnight Sun
Siamo sul sito web della scrittrice Stephenie Meyer e quella che vedi è la schermata iniziale con un countdown su sfondo grafico animato.
Questa pagina è stata pubblicata nel sito tempo fa, in occasione dell’uscita del libro Midnight Sun, atteso seguito della saga Twilight.
La schermata stupisce e e crea attesa e curiosità per l’evento imminente. Un modo insolito e interessante di usare la pagina splash!
6. Offri uno sconto
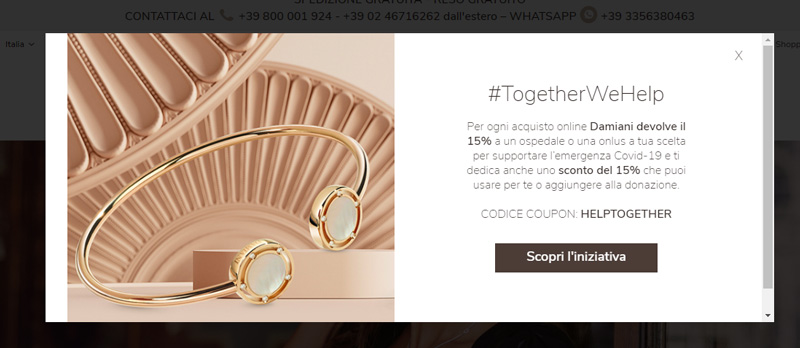
Damiani
La pagina introduttiva di Damiani gioielli mette in evidenza un’iniziativa benefica che aggancia emotivamente l’utente e offre uno sconto.
Tecnicamente non si tratta una splash page “pura” ma di un grande pop-up che occupa tutta la pagina.
Come progettare una splash page?
La splash page dovrebbe essere utile. Stai chiedendo un clic in più e si sa che l’utente web tende a scappare in pochi secondi.
Una splash page inserita quando non serve ti fa perdere visite e diventa non solo inutile, ma anche dannosa perché aumenta il tuo bounce rate.
- Non includere nella splash elementi pesanti che rallentano il caricamento della pagina peggiorando l’esperienza di navigazione dell’utente;
- stai aggiungendo un passaggio in più per arrivare al tuo sito web: giocatelo bene! Stupisci, coinvolgi, emoziona, altrimenti rischi di perdere un potenziale cliente;
- la tua splash page deve essere responsive, cioè perfettamente visualizzata da ogni dispositivo e soprattutto da mobile.
La tua splash “non funziona”? I motivi potrebbero essere questi:
- è inserita a sproposito e non serve;
- non è costruita bene dal punti di vista grafico e testuale;
- è noiosa e poco emozionale.
In questi caso, vedrai aumentare la frequenza di rimbalzo, cioè il numero dei visitatori che atterrano sul tuo sito e se ne vanno entro pochi secondi.
Pagina splash: quando inserirla?
Secondo l’idea di progettazione web che abbiamo a CreaCity l’uso delle pagine splash dovrebbe essere limitato.
E’ indispensabile favorire l’usabilità e la velocità del sito web. Inserire un passaggio in più per entrare non è il massimo, e i secondi aggiunti non piacciono a Google e spesso nemmeno alle persone.
Ma (come abbiamo visto) ci sono comunque casi in cui le pagine splash possono essere inserite nel sito con successo. Ad esempio, la splash tende a funzionare bene quando precede un portfolio artistico o fotografico e mostra un lavoro particolarmente bello o dell’artista.
Splash page oppure Home page?
In alcuni casi puoi ottenere l’effetto splash anche sfruttando la home page del sito.
Come? inserendo in home una grande sezione grafica che punta alla conversione o invita a proseguire la navigazione. Il vantaggio è che la barra di navigazione rimane ben visibile e l’utente è già entrato nel sito. Potrà scorrere verticalmente altre informazioni e contenuti.
Ecco un paio di esempi:
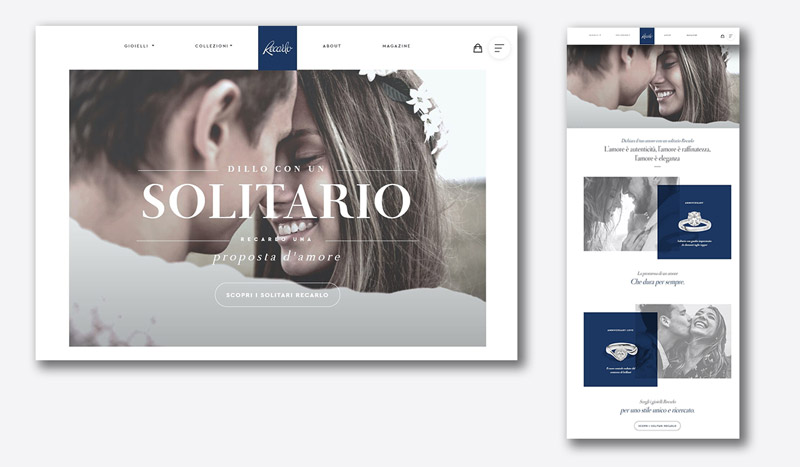
Home page di Recarlo gioielli
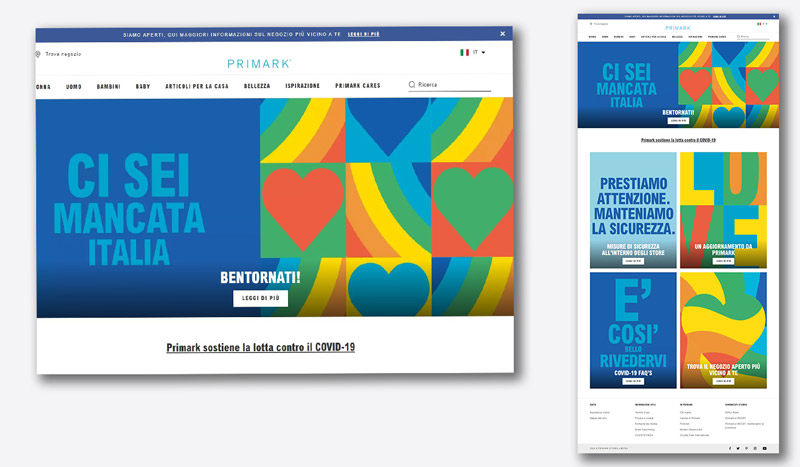
Home page di Primark
Potrebbe interessarti anche: Quale differenza c’è tra una splash page e una landing page?
Progettare una pagina splash: i nostri consigli finali
- la pagina splash non deve peggiorare l’esperienza di navigazione o causare frustrazione inducendo ad abbandonare il sito.
- Google premia la velocità del sito e le schermate splash non piacciono molto ai motori di ricerca perché obbligano a cliccare una volta in più. Inseriscila solo se è indispensabile!
- Analizza il tasso di abbandono del tuo sito (bounce rate) e in base a questo decidi se modificare la tua splash page o addirittura eliminarla.
- Offri un assaggio dell’atmosfera del tuo sito web attraverso la pagina splash per convincere il tuo visitatore ad entrare.
Vuoi parlare con qualcuno del nostro team per creare il tuo sito web?
Cotattaci per una consulenza gratuita